فونت فارسی برای سایت چه ویژگی هایی دارد؟
فرمت فونت سایت و فونت گرافیکی چه باید باشد؟
فرمت TTF: مخفف TrueType Fontمعروف ترین و پرکاربردترین فرمت فونت است. در ویندوز، نرم افزارهای گرافیکی و سایت قابل استفاده است.
فرمت WOFF: مخفف Web Open Font Formatمخصوص وب است و بیشتر مرورگرهای مدرن و اینترنت اکسپلورر 9 به بعد پشتیبانی می کنند. این فرمت از فونت ها در نرم افزارهای گرافیکی مانند فتوشاپ و ایلاستریتورخوانده نمی شود.
فرمت WOFF2: مخفف Web Open Font Format (Version 2) مخصوص وب است و به دلیل فشرده تر بودن سرعت لود فونت را بالا می برد. این فرمت نسل بعد از WOFF است که توسط Mozilla ارائه شد.
فرمت SVG: مخفف Scalable Vector Graphicsاین فرمت قابل ویرایش و برداری است یعنی تصاویر مقایس پذیر هستند که می توان رنگ آن های را در کد تغییر داد و همچنین به کاراکترها اجازه حرکت داد. انجام این کارها وابسته به طراح گرافیک نیست. این فرمت از نوع فونت ها Open Type است.
فرمت EOT: مخفف Embedded Open Type مایکروسافت برای استفاده در وب سایت EOT را معرفی کرد اما استفاده از آن تنها برای مرورگر اینترنت اکسپلورر میسر است!
استفاده از فونت
زمانی که شما فونتی را خریداری می کنید باید همه فرمت های بالا را داشته باشد. ممکن است بطور معمول برای طراحی سایت از فرمت های ttf استفاده شود. این کار باعث می شود شاید در مروگر دیگری مثل سافاری یا اکسپلورر متن سایت شما خوانده نشود. برای جایگزینی لازم است فونت دیگری پیشنهاد دهید که معمولا Arial یا Helvetica است.
برای استفاده از فونت ها در نرم افزارهای گرافیکی لازم است آن ها را در ویندوز، اینستال کنید. بعد از دانلود فونت، کلیک راست کرده و فونت را install کنید. سپس آن را در لیست فونت های نرم افزار خواهید یافت.
نباید های کد نویسی فونت در قالب
بهتر است فونت سایت طبق هویت سازمانی باشد. در همه جای برند، از سایت گرفته تا سردر و کارهای چاپی، فاکتورها، کارت ویزیت و ... از یک فونت سازمانی استفاده شود.
این هریت inherit
همه ویژگی های CSS می توانند از کلمه کلیدی inherit برای به ارث بردن مقدار از پدر یا اجداد عنصر استفاده کنند.
برای مثال در پایین ها تیتر از یک فونت دیگر استفاده می کنید و فونت از این هریت استفاده می کند، استفاده از ارث ببر ها :) خوب نیست. خودمانی این توضیح این است: نمیشه بگی اگر این نشد از اون یکی استفاده کن!
یکی از مواردی که در اکثر مواقع نیاز داریم ویژگی را مجبور به ارث بری کنیم در مورد فونت عناصر input و یا button می باشد. فرض کنید برای body فونتی به نام tahoma تعریف کرده ایم. بنابر مفاهیم پایه ای css باید عنصر button هم همان فونت را داشته باشد. اما اینطور نیست.
اتفاقی که می افتد این است که فونت tahoma به این عنصر ارث می رسد اما استایلی که مربوط به عامل کاربر است آن را دوباره نویسی می کند و به مقدار دیگری که مرورگر در نظر گرفته است تبدیل می کند.
زمانی که از مدل مختصر نویسی برای ویژگی ها استفاده می کنیم نمی توانیم فقط برای قسمتی از مقدار از inherit استفاده کنیم بلکه این کلمه کلیدی همیشه برای کل مقادیر استفاده می شود.
Important
وقتی فونت های یک صفحه سایت متنوع است لازمه گروهبندی مناسبی بسازید. اینکه کل صفحه Tahoma هست ولی شما در سکشن های بعدی با important فونت دیگری معرفی می کنید، خوب نیست. این یعنی درکی از کد های بالاتر نداشته اید.
تگ اضافه تر، سرعت را کم می کند. خوانایی کد کم شده و همچنین زمانی که می خواهید تغییری دهید، زحمت بیشتری خواهد داشت.
حالت های فونت
همه حالت های فونت را قرار دهید. font-weight : وزن فونت
اگر بخواهیم یک فونت را در وزن های مختلفی (bold, regular, black) استفاده کنیم، باید حتما خود آن فونت در وزن های مختلف طراحی شده باشد، به همین خاطر وزن هر فونتی را تغییر ندهید. نوشتن font-weight و بولد در کد ها خوب نیست.
Font-face : ظاهر فونت
با استفاده از دستور یا قانون font-face در CSS می توان در یک صفحه وب (یا درکل وبسایت)، فونت های دلخواه خودمان رو تعریف نماییم.
از دستور font-face می توان در هر کجای فایل CSS استفاده کرد ولی معمولا و بیشتر از این دستور در ابتدای یک فایل CSS استفاده می کنند، شما هم بهتره از این دستور در ابتدای فایل CSS تان استفاده نمایید.
ویژگی font-stretch بروی هر فونتی عمل نمی کند، چرا که خود فونت باید حتما قابلیت پهن شدن و باریک شدن را داشته باشد، در غیر اینصورت این ویژگی عمل نمی کند.

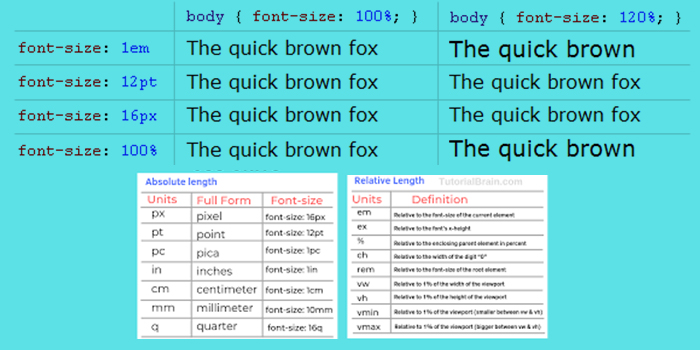
سایز فونت در سایت
ای ام Em ها (em): ای ام یک واحد بسط پذیر است که در رسانه های متنی وب بکار می رود. یک em معادل اندازه فونت کنونی است. مثلاً، اگر فونت سایز document یا صفحه 12pt باشد، 1em نیز معادل 12pt خواهد بود. Em ها طبیعتا بسط پذیر هستند، پس 2em معادل 24pt و 5em معادل 60pt خواهد بود و الی آخر. Em ها دارند در صفحات وب محبوب تر می شوند بخاطر بسط پذیری و طبع ریسپانسیو بودن آن ها.
پرسنت یا درصد (%): واحد درصد مانند em است، ولی یک سری تفاوت های اساسی دارد. اول اینکه font-size کنونی همیشه 100% درنظر گرفته می شود. هر اندازه ای که باشد. مثلا 12pt می تواند معادل 100% باشد. این در موبایل و تبلت بخوبی کش می آید. شما برای فونت های درشت تر و ریز تر به راحتی می توانید از درصد های بیشتر و کمتر استفاده کنید.
پیکسل (px): بر خلاف ای ام ها، پیکسل ها واحد های ثابتی هستند که در رسانه ی تصویری استفاده می شوند (یعنی به تصویر کامپیوتر یا موبایل بستگی دارند). یک پیکسل معادل است با یک نقطه بر روی صفحه نمایشگر (کوچکترین جزء رزولوشن تصویر). بسیاری از طراحان وب از واحد های پیکسل در صفحات وبسایت استفاده می کنند تا یک نمایش کامل پیکسلی از سایت را همانطور که در مرورگر نشان داده می شود ارائه دهند. یک مشکلی که واحد پیکسل دارد این است که قابلیت بسط یا کاهش اندازه تصویر ندارد و همیشه ثابت است. بنابر این در موبایل یا مانیتور های بزرگ دارای مشکلاتی هست.
پوینت، نقطه (pt): نقطه ها بطور سنتی در چاپ و چاپگر ها استفاده می شوند. یک پوینت (نقطه) معادل است با 1/72 اینچ یا 347 میلیمتر. نقطه ها تقریبا اندازه پیکسل ها هستند، از این لحاظ که واحد های اندازه-ثابتی هستند که نمی توانند بزرگ و کوچک شوند.
از کدام استفاده کنیم؟
هم em و هم درصد بزرگتر می شوند وقتی که اندازه فونت پایه بزرگتر می شود، ولی پیکسل و دات ثابت می مانند. نوشتن صفحه وب با اندازه های ثابت کار را خیلی راحت می کند، چون همه چیز جای مشخصی دارد؛ ولی برای کاربران، اندازه های قابل بسط مناسب تر است تا بر روی هر دستگاهی که صفحه را می بینند اندازه متن خود را مطابقاً تنظیم کند. یعنی ریسپانسیو باشد. به همین دلیل، استفاده از واحد های em و درصد برای متن صفحات وب ترحیج داده می شود.
در تئوری، واحد های em و % یکی هستند، ولی در عمل، تفاوت های ناچیزی وجود دارند.
در تئوری، واحد ای ام استاندارد نوین برای فونت سایز های وب است، ولی در عمل بنظر می آید که واحد درصد % نمایش پایدار تر و قابل استفاده تری برای کاربران فراهم کند. وقتی تنظیمات کاربر در مرورگر تغییر می کنند، متن درصدی با نرخ معقولی رشد می کند، و به طراح ها اجازه می دهد که خوانا بودن، قابل استفاده بودن و زیبایی را رعایت کنند.
البته در بالاتر اشاره شد که inherit در یک صفحه مناسب نیست، Em با inherit کار می کند و این دلیل دیگری برای استفاده نکردن آن است.
حروف و اعداد فونت
حروف فارسی در فاکتور ها را توجه کنید. همچنین حروف مشترک با عربی تصمیم گیری شود که کدام یک را قبول می کنید.. انواع ک ی ِ ه ...
برای 100/000 جداکردن سه رقم اعشاری فکر کنید. این جدا کننده ها در بخش هایی که نیازمند قیمت گذاری هستید بسیار مهم هستند.
اعداد فارسی در فونت فارسی نکته ای است که ممکن است برای شما پیش آید. فونت خوب اعداد فارسی را نیز طراحی کرده و دارد.
سایت های دو زبانه باید دو فونت مجزا داشته باشند.
نیم فاصله در متن ها مفید نیست. بهتر است آن را کنترل کرده و برطرف کنید.
چه مرورگرهایی فرمت ttf فونت را پشتیبانی می کند؟
مرورگر هایی که فرمت TTF را پشتیبانی می کنند.
Browser Support for TTF/OTF - TrueType and OpenType font support
- کروم Chrome.
- سافاری Safari.
- فایر فاکس Firefox.
- اینترنت اکسپلورر Internet Explorer.
- اپرا Opera.
- اج Edge.
لیست فونت های ایمن در HTML و CSS
- Web-Safe Fonts for HTML and CSS
- Helvetica (sans-serif)
- Arial (sans-serif)
- Arial Black (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Gill Sans (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Palatino (serif)
- Baskerville (serif)
- Andalé Mono (monospace)
- Courier (monospace)
- Lucida (monospace)
- Monaco (monospace)
- Bradley Hand (cursive)
- Brush Script MT (cursive)
- Luminari (fantasy)
- Comic Sans MS (cursive)

سریف و سنس سریف چیست؟
سِریف (به انگلیسی: Serif) یک اصطلاح است برای اشاره به قلم هایی در تایپوگرافی که در قسمت های پایانی هر حرف یک کشیدگی کوچک و اضافه وجود دارد. برای نمونه می توان به تفاوت در نمایش حرف T در قلم Times New Roman (قلم سریف) و T در آریال (یک قلم سنزسریف) اشاره کرد.
مرجع خرید فونت فارسی
مریم سافت
https://maryamsoft.com/fontshop
یا همان قلم برتر که بصورت ویندوزی و کاربری خریداری می شود. این فونت مناسب وب نیست.
نرم افزاری مریم در سال 1377 با هدف تولید نرم افزارهایی در زمینه ی نگارش فارسی در رایانه شروع به کار کرد. این مجموعه سال ها به طور پیوسته و متمرکز بر نوشتار فارسی جست وجو کرد؛ که حاصل آن سه محصول فارسی نویس (مریم)، میرعماد و قلم برتر است.
فونت ایران
فونت ایران یک فروشگاه فونت فارسی است، که در سال 1394 فعالیت خود را آغاز کرد. فونت های تولید شده توسط این مجموعه طی چند سال توانست چهره وب و اپلیکیشن های موبایل فارسی را تغییر دهد. اساس کار فروشگاه فونت ایران رعایت داوطلبانه کپی رایت فونت فارسی توسط کاربران است.
در این سایت قلم های طراحی شده توسط فعالان این حوزه مانند حامد حکیمی، استدیو دفتر و ... قلم های خود را بفروش می رسد. این وبسایت فونت های فارسی مناسب وب و رابط کاربری نیز بصورت مجزا دارد.
ایران فونت
عضویت ایران فونت برای استفاده از فونت ها روش فروش این وبسایت است. سیستم عضویت ویژه ایران فونت در راستای فونت های بیشتر با هزینه کمتر بنا نهاده شده و هدف ما از این سیستم، این است که افراد بیشتری در ایران در قالب هزینه کمتر به فونت های جدید (premium) دسترسی پیدا کنند.

مرجع دانلود فونت انگلیسی
dafont دا فونت
در سایت دافونت می توانید کلمه ای کهنیاز دارید با فونت های مختلف بصورت آنلاین ببینید و سپس آن را دانلود کنید. دسته بندی فونت ها، از سریف و سن سریف، فانتزی تا تکنولوژی و دستخط می باشد. دانلود فونت ها در این سایت رایگان است.
گوگل فونت
در سایت گوگل فونت که متعلق به گوگل است می توانید نوشته و جمله خود را نوشته و با فونت مورد نظر بررسی کنید. همچنین سایز فونت را آنلاین چک کنید.
1001 فونت رایگان
در سایت 1001 فونت رایگان نیز مانند دافونت و گوگل فونت دسته بندی فونت ها و نمونه متن مورد نظر به همراه رنگ را بررسی کرده و سپس به انتخاب و دانلود آن اقدام کنید.
فرمت فونت سایت و فونت گرافیکی چه باید باشد؟
فرمت TTF: مخفف TrueType Fontمعروف ترین و پرکاربردترین فرمت فونت است. در ویندوز، نرم افزارهای گرافیکی و سایت قابل استفاده است.
فرمت WOFF: مخفف Web Open Font Formatمخصوص وب است و بیشتر مرورگرهای مدرن و اینترنت اکسپلورر 9 به بعد پشتیبانی می کنند. این فرمت از فونت ها در نرم افزارهای گرافیکی مانند فتوشاپ و ایلاستریتورخوانده نمی شود.
فرمت WOFF2: مخفف Web Open Font Format (Version 2) مخصوص وب است و به دلیل فشرده تر بودن سرعت لود فونت را بالا می برد. این فرمت نسل بعد از WOFF است که توسط Mozilla ارائه شد.
فرمت SVG: مخفف Scalable Vector Graphicsاین فرمت قابل ویرایش و برداری است یعنی تصاویر مقایس پذیر هستند که می توان رنگ آن های را در کد تغییر داد و همچنین به کاراکترها اجازه حرکت داد. انجام این کارها وابسته به طراح گرافیک نیست. این فرمت از نوع فونت ها Open Type است.
فرمت EOT: مخفف Embedded Open Type مایکروسافت برای استفاده در وب سایت EOT را معرفی کرد اما استفاده از آن تنها برای مرورگر اینترنت اکسپلورر میسر است!
استفاده از فونت
زمانی که شما فونتی را خریداری می کنید باید همه فرمت های بالا را داشته باشد. ممکن است بطور معمول برای طراحی سایت از فرمت های ttf استفاده شود. این کار باعث می شود شاید در مروگر دیگری مثل سافاری یا اکسپلورر متن سایت شما خوانده نشود. برای جایگزینی لازم است فونت دیگری پیشنهاد دهید که معمولا Arial یا Helvetica است.
برای استفاده از فونت ها در نرم افزارهای گرافیکی لازم است آن ها را در ویندوز، اینستال کنید. بعد از دانلود فونت، کلیک راست کرده و فونت را install کنید. سپس آن را در لیست فونت های نرم افزار خواهید یافت.
نباید های کد نویسی فونت در قالب
بهتر است فونت سایت طبق هویت سازمانی باشد. در همه جای برند، از سایت گرفته تا سردر و کارهای چاپی، فاکتورها، کارت ویزیت و ... از یک فونت سازمانی استفاده شود.
این هریت inherit
همه ویژگی های CSS می توانند از کلمه کلیدی inherit برای به ارث بردن مقدار از پدر یا اجداد عنصر استفاده کنند.
برای مثال در پایین ها تیتر از یک فونت دیگر استفاده می کنید و فونت از این هریت استفاده می کند، استفاده از ارث ببر ها :) خوب نیست. خودمانی این توضیح این است: نمیشه بگی اگر این نشد از اون یکی استفاده کن!
یکی از مواردی که در اکثر مواقع نیاز داریم ویژگی را مجبور به ارث بری کنیم در مورد فونت عناصر input و یا button می باشد. فرض کنید برای body فونتی به نام tahoma تعریف کرده ایم. بنابر مفاهیم پایه ای css باید عنصر button هم همان فونت را داشته باشد. اما اینطور نیست.
اتفاقی که می افتد این است که فونت tahoma به این عنصر ارث می رسد اما استایلی که مربوط به عامل کاربر است آن را دوباره نویسی می کند و به مقدار دیگری که مرورگر در نظر گرفته است تبدیل می کند.
زمانی که از مدل مختصر نویسی برای ویژگی ها استفاده می کنیم نمی توانیم فقط برای قسمتی از مقدار از inherit استفاده کنیم بلکه این کلمه کلیدی همیشه برای کل مقادیر استفاده می شود.
Important
وقتی فونت های یک صفحه سایت متنوع است لازمه گروهبندی مناسبی بسازید. اینکه کل صفحه Tahoma هست ولی شما در سکشن های بعدی با important فونت دیگری معرفی می کنید، خوب نیست. این یعنی درکی از کد های بالاتر نداشته اید.
تگ اضافه تر، سرعت را کم می کند. خوانایی کد کم شده و همچنین زمانی که می خواهید تغییری دهید، زحمت بیشتری خواهد داشت.
حالت های فونت
همه حالت های فونت را قرار دهید. font-weight : وزن فونت
اگر بخواهیم یک فونت را در وزن های مختلفی (bold, regular, black) استفاده کنیم، باید حتما خود آن فونت در وزن های مختلف طراحی شده باشد، به همین خاطر وزن هر فونتی را تغییر ندهید. نوشتن font-weight و بولد در کد ها خوب نیست.
Font-face : ظاهر فونت
با استفاده از دستور یا قانون font-face در CSS می توان در یک صفحه وب (یا درکل وبسایت)، فونت های دلخواه خودمان رو تعریف نماییم.
از دستور font-face می توان در هر کجای فایل CSS استفاده کرد ولی معمولا و بیشتر از این دستور در ابتدای یک فایل CSS استفاده می کنند، شما هم بهتره از این دستور در ابتدای فایل CSS تان استفاده نمایید.
ویژگی font-stretch بروی هر فونتی عمل نمی کند، چرا که خود فونت باید حتما قابلیت پهن شدن و باریک شدن را داشته باشد، در غیر اینصورت این ویژگی عمل نمی کند.

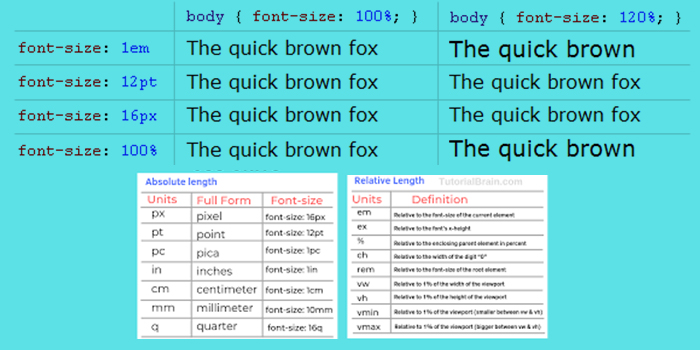
سایز فونت در سایت
ای ام Em ها (em): ای ام یک واحد بسط پذیر است که در رسانه های متنی وب بکار می رود. یک em معادل اندازه فونت کنونی است. مثلاً، اگر فونت سایز document یا صفحه 12pt باشد، 1em نیز معادل 12pt خواهد بود. Em ها طبیعتا بسط پذیر هستند، پس 2em معادل 24pt و 5em معادل 60pt خواهد بود و الی آخر. Em ها دارند در صفحات وب محبوب تر می شوند بخاطر بسط پذیری و طبع ریسپانسیو بودن آن ها.
پرسنت یا درصد (%): واحد درصد مانند em است، ولی یک سری تفاوت های اساسی دارد. اول اینکه font-size کنونی همیشه 100% درنظر گرفته می شود. هر اندازه ای که باشد. مثلا 12pt می تواند معادل 100% باشد. این در موبایل و تبلت بخوبی کش می آید. شما برای فونت های درشت تر و ریز تر به راحتی می توانید از درصد های بیشتر و کمتر استفاده کنید.
پیکسل (px): بر خلاف ای ام ها، پیکسل ها واحد های ثابتی هستند که در رسانه ی تصویری استفاده می شوند (یعنی به تصویر کامپیوتر یا موبایل بستگی دارند). یک پیکسل معادل است با یک نقطه بر روی صفحه نمایشگر (کوچکترین جزء رزولوشن تصویر). بسیاری از طراحان وب از واحد های پیکسل در صفحات وبسایت استفاده می کنند تا یک نمایش کامل پیکسلی از سایت را همانطور که در مرورگر نشان داده می شود ارائه دهند. یک مشکلی که واحد پیکسل دارد این است که قابلیت بسط یا کاهش اندازه تصویر ندارد و همیشه ثابت است. بنابر این در موبایل یا مانیتور های بزرگ دارای مشکلاتی هست.
پوینت، نقطه (pt): نقطه ها بطور سنتی در چاپ و چاپگر ها استفاده می شوند. یک پوینت (نقطه) معادل است با 1/72 اینچ یا 347 میلیمتر. نقطه ها تقریبا اندازه پیکسل ها هستند، از این لحاظ که واحد های اندازه-ثابتی هستند که نمی توانند بزرگ و کوچک شوند.
از کدام استفاده کنیم؟
هم em و هم درصد بزرگتر می شوند وقتی که اندازه فونت پایه بزرگتر می شود، ولی پیکسل و دات ثابت می مانند. نوشتن صفحه وب با اندازه های ثابت کار را خیلی راحت می کند، چون همه چیز جای مشخصی دارد؛ ولی برای کاربران، اندازه های قابل بسط مناسب تر است تا بر روی هر دستگاهی که صفحه را می بینند اندازه متن خود را مطابقاً تنظیم کند. یعنی ریسپانسیو باشد. به همین دلیل، استفاده از واحد های em و درصد برای متن صفحات وب ترحیج داده می شود.
در تئوری، واحد های em و % یکی هستند، ولی در عمل، تفاوت های ناچیزی وجود دارند.
در تئوری، واحد ای ام استاندارد نوین برای فونت سایز های وب است، ولی در عمل بنظر می آید که واحد درصد % نمایش پایدار تر و قابل استفاده تری برای کاربران فراهم کند. وقتی تنظیمات کاربر در مرورگر تغییر می کنند، متن درصدی با نرخ معقولی رشد می کند، و به طراح ها اجازه می دهد که خوانا بودن، قابل استفاده بودن و زیبایی را رعایت کنند.
البته در بالاتر اشاره شد که inherit در یک صفحه مناسب نیست، Em با inherit کار می کند و این دلیل دیگری برای استفاده نکردن آن است.
حروف و اعداد فونت
حروف فارسی در فاکتور ها را توجه کنید. همچنین حروف مشترک با عربی تصمیم گیری شود که کدام یک را قبول می کنید.. انواع ک ی ِ ه ...
برای 100/000 جداکردن سه رقم اعشاری فکر کنید. این جدا کننده ها در بخش هایی که نیازمند قیمت گذاری هستید بسیار مهم هستند.
اعداد فارسی در فونت فارسی نکته ای است که ممکن است برای شما پیش آید. فونت خوب اعداد فارسی را نیز طراحی کرده و دارد.
سایت های دو زبانه باید دو فونت مجزا داشته باشند.
نیم فاصله در متن ها مفید نیست. بهتر است آن را کنترل کرده و برطرف کنید.
چه مرورگرهایی فرمت ttf فونت را پشتیبانی می کند؟
مرورگر هایی که فرمت TTF را پشتیبانی می کنند.
Browser Support for TTF/OTF - TrueType and OpenType font support
- کروم Chrome.
- سافاری Safari.
- فایر فاکس Firefox.
- اینترنت اکسپلورر Internet Explorer.
- اپرا Opera.
- اج Edge.
لیست فونت های ایمن در HTML و CSS
- Web-Safe Fonts for HTML and CSS
- Helvetica (sans-serif)
- Arial (sans-serif)
- Arial Black (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Gill Sans (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Palatino (serif)
- Baskerville (serif)
- Andalé Mono (monospace)
- Courier (monospace)
- Lucida (monospace)
- Monaco (monospace)
- Bradley Hand (cursive)
- Brush Script MT (cursive)
- Luminari (fantasy)
- Comic Sans MS (cursive)

سریف و سنس سریف چیست؟
سِریف (به انگلیسی: Serif) یک اصطلاح است برای اشاره به قلم هایی در تایپوگرافی که در قسمت های پایانی هر حرف یک کشیدگی کوچک و اضافه وجود دارد. برای نمونه می توان به تفاوت در نمایش حرف T در قلم Times New Roman (قلم سریف) و T در آریال (یک قلم سنزسریف) اشاره کرد.
مرجع خرید فونت فارسی
مریم سافت
https://maryamsoft.com/fontshop
یا همان قلم برتر که بصورت ویندوزی و کاربری خریداری می شود. این فونت مناسب وب نیست.
نرم افزاری مریم در سال 1377 با هدف تولید نرم افزارهایی در زمینه ی نگارش فارسی در رایانه شروع به کار کرد. این مجموعه سال ها به طور پیوسته و متمرکز بر نوشتار فارسی جست وجو کرد؛ که حاصل آن سه محصول فارسی نویس (مریم)، میرعماد و قلم برتر است.
فونت ایران
فونت ایران یک فروشگاه فونت فارسی است، که در سال 1394 فعالیت خود را آغاز کرد. فونت های تولید شده توسط این مجموعه طی چند سال توانست چهره وب و اپلیکیشن های موبایل فارسی را تغییر دهد. اساس کار فروشگاه فونت ایران رعایت داوطلبانه کپی رایت فونت فارسی توسط کاربران است.
در این سایت قلم های طراحی شده توسط فعالان این حوزه مانند حامد حکیمی، استدیو دفتر و ... قلم های خود را بفروش می رسد. این وبسایت فونت های فارسی مناسب وب و رابط کاربری نیز بصورت مجزا دارد.
ایران فونت
عضویت ایران فونت برای استفاده از فونت ها روش فروش این وبسایت است. سیستم عضویت ویژه ایران فونت در راستای فونت های بیشتر با هزینه کمتر بنا نهاده شده و هدف ما از این سیستم، این است که افراد بیشتری در ایران در قالب هزینه کمتر به فونت های جدید (premium) دسترسی پیدا کنند.

مرجع دانلود فونت انگلیسی
dafont دا فونت
در سایت دافونت می توانید کلمه ای کهنیاز دارید با فونت های مختلف بصورت آنلاین ببینید و سپس آن را دانلود کنید. دسته بندی فونت ها، از سریف و سن سریف، فانتزی تا تکنولوژی و دستخط می باشد. دانلود فونت ها در این سایت رایگان است.
گوگل فونت
در سایت گوگل فونت که متعلق به گوگل است می توانید نوشته و جمله خود را نوشته و با فونت مورد نظر بررسی کنید. همچنین سایز فونت را آنلاین چک کنید.
1001 فونت رایگان
در سایت 1001 فونت رایگان نیز مانند دافونت و گوگل فونت دسته بندی فونت ها و نمونه متن مورد نظر به همراه رنگ را بررسی کرده و سپس به انتخاب و دانلود آن اقدام کنید.






درباره این مطلب دیدگاهی بنویسید...
آدرس پست الکترونیک شما منتشر نخواهد شد.