اهمیت طراحی ریسپانسیو یا واکنش گرا در وب سایت ها
طراحی ریسپانسیو چیست؟
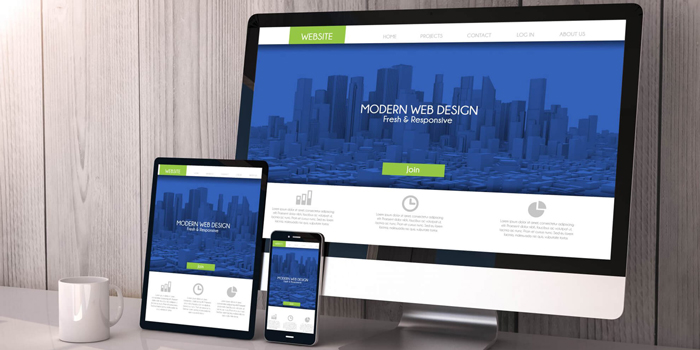
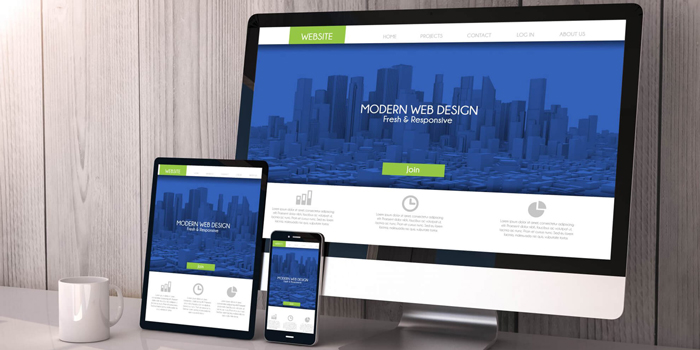
امروزه کاربران با موبایل، تبلت، لپتاپ و... از اینترنت استفاده می کنند. صفحات وب باید به طوری باشند که کاربر موقع استفاده از آن نیاز به زوم کردن، اسکرول کردن افقی و… را نداشته باشد، متن ها خوانا و دکمه ها قابل کلیک باشند. تصویر زیر بیانگر ریسپانسیو بودن یک وب سایت است چرا که در سه دستگاه تبلت، موبایل و کامپیوتر که اندازه های متفاوتی دارند کاربر به راحتی می تواند از وب سایت در هر دستگاهی که می خواهد استفاده کند.
در این نوع از طراحی وب طراح سایت باید بر حسب تجربه، خلاقیت و دید هنری خود برای هر سایز از صفحه یک طرح مناسب در نظر داشته باشد. مثل بتواند سر برگ منو را هر سایزی ظوری قرار دهد که صفحه بهم ریخته دیده نشود و اگر این قاعده رعایت نشود وب سایت کاملا بهم ریخته می شود.
ریسپانسیو بودن صفحات باعث می شود کاربر در حین رجوع به سایت شما، تجربه ی بهتری داشته باشد. بدون احتیاج به زوم کردن در صفحه تمام مطالب مورد نیازش را بخواند، تصاویر را ببیند به گونه ای که استفاده از وب سایت برای او آزاردهنده نباشد. همچنین واکنش گرایی صفحات اثر بسیار مهمی در سئو سایت خواهد داشت. گوگل به وب سایت هایی که برای کاربران خود ارزش قائل شده و برای راحتی آن ها طراحی مناسبی دارند، بیشتر توجه می کند! یعنی شانس شما برای قرارگیری در سطر های اول از نتایج جستجو بیشتر خواهد شد. و امتیاز سایت شما را خیلی بالا می برد.
اهمیت داشتن وب سایت ریسپانسیو
در یک دنیای ایده آل، همه ما باید زمان و توان کافی برای ایجاد و طراحی سایت های مجزایی که کاملا برای استفاده در موبایل بهینه سازی شده اند را داشته باشیم؛ اما معمولا بهترین شرایط موجود نیز برای ما به اندازه سایت های بزرگی مثل فیس بوک و اینستاگرام که نسخه موبایلی مخصوص خودشان را دارند ایده آل نیست. در نتیجه باید به دنبال راهی باشیم که بدون ایجاد دردسر های اضافی بتواند بهترین تجربه کاربردی را برای بازدید کنندگان مان رقم بزند. همان طور که می دانید این راه چیزی به جز استفاده از طراحی ریسپانسیو نیست. اما استفاده از این روش چه مزایایی را در بر دارد؟
بزرگ ترین مزیت طراحی ریسپانسیو، صرفه جویی در وقت و تلاشی است که به منظور طراحی برای دستگاه های مختلف مورد نیاز است. استفاده از طراحی ریسپانسیو برای مسئولان سایت به این معنی است که فقط یک نسخه از سایت وجود دارد که باید به روزرسانی شود. بنابراین هر محتوایی که وجود دارد در یک مکان قرار می گیرد و همه چیز راحت تر خواهد شد. برای طراحان و توسعه دهندگان سایت نیز در مقایسه با ایجاد چندین استایل شیت متفاوت کار راحت تر یا سازمان یافته تری در پیش خواهد بود؛ البته نمی توان زمان و تلاش لازم برای طراحی یک سایت ریسپانسیو مطمئن و بدون ایراد را دست کم گرفت. در هر صورت، از این طریق همه کد های سی اس اس در یک جا قرار می گیرد و برای ایجاد هر تغییر کوچکی نیاز به ویرایش چندین و چند فایل مختلف نخواهید داشت.

معایب داشتن وب سایت ریسپانسیو
هر چیز خوبی مشکلاتی را هم به همراه خواهد داشت و طبیعتا طراحی ریسپانسیو نیز از این قاعده مستثنا نیست. در واقع، اگر غیر از این بود وب سایت های بزرگی مانند فیس بوک و اینستاگرام نیز به جای استفاده از سایت های متفاوت برای کاربران موبایل در همان سایت اصلی شان از طراحی ریسپانسیو استفاده می کردند.
استفاده از طراحی ریسپانسیو هیچ مزیتی را در سرعت آپلود شدن سایت برای کاربران موبایل ایجاد نمی کند. توجه داشته باشید که حتی اگر برخی از مؤلفه های سایت برای کاربری که از گوشی هوشمند خود استفاده می کند ظاهر نشود به این معنی نخواهد بود که آن مؤلفه ها آپلود نشده اند؛ بلکه فقط از نگاه کاربران پنهان می شوند برای اینکه ایرادی در طرح وب سایت در موبایل به وجود نیاید. شاید بتوان بزرگ ترین مشکل طراحی ریسپانسیو را مدت زمان و سرعت آپلود تصاویری دانست که باید با اندازه صفحه نمایش دستگاه مورد استفاده کاربر مطابقت پیدا کنند دقت داشته باشید که فرآیند تغییر اندازه تصاویر برای نمایش در تبلت یا گوشی های هوشمند می تواند تحت تأثیر قدرت محدود دستگاه های موبایل قرار بگیرد و دچار کندی شود. برخی از مرورگر های موبایل از مدیا کوئری ها نمی توانند پشتیبانی کنند. مدیا کوئری ها در واقع دستورالعمل های سی اس اس هستند و پشتیبانی مرورگر مورد استفاده کاربر برای نمایش صحیح طراحی ریسپانسیو ضروری است. البته این مشکل با به روزرسانی های منظم سیستم های عامل، برنامه ها و دستگاه های موبایل و پشتیبانی روز افزون آن ها از طراحی ریسپانسیو به سرعت در حال برطرف شدن است؛ اما به هر حال مسئله ای است که باید به آن توجه داشته باشید.
نحوه ریسپانسیو کردن وب سایت
صفحات سایت حین برنامه نویسی باید به صورت واکنش گرا طراحی شوند. این برنامه نویس است که هنگام طراحی سایت تعیین می کند عناصر اچ تی ام ال در هر نمایشگر چگونه کنارهم قرار بگیرند. مثلا اگر پهنای صفحه از ۴۲۵ پیکسل کمتر باشد مشخص است کاربر با موبایل وارد سایت شده است و باید عناصر صفحه به گونه ای کنارهم قرار بگیرند که صفحه ی سایت در این پهنا مناسب ترین ظاهر را دارا باشد.
استفاده از بوت استرپ(Bootstrap)
بوت استرپ یک فریم ورک معروف است که از جی کوئری، سی اس اس، اچ تی ام ال استفاده می کند تا صفحات وب را ریسپانسیو کند. بوت استرپ کاملا رایگان است. با اضافه کردن فایل های آن به پروژه ی خود می توانید حین نوشتن کد های اچ تی ام ال(HTML) از آن ها استفاده کنید.
استفاده از مدیا در سی اس اس(CSS)
با کمک مدیا می توان به عناصر اچ تی ام ال در هر سایز از صفحه مرورگر، استایل های مختلفی را اعمال کرد.
سخن پایانی
اگر وب سایت شما ریسپانسیو نباشد کاربر از استفاده سایت شما لذت نمی برد و سعی می کند جایگزینی برای سایت شما پیدا کند و این قضیه ضربه بدی به سایت شما خواهد زد. در هنگام ساختن سایت اگر برنامه نویس فرانت اند هستید مراقب ریسپانسیو کردن سایت خود باشید و اگر ساخت سایت خود را به کسی واگذار کردید به او در حین ساخت وب سایت گوش زد کنید که حتما سایت شما را ریسپانسیو کند و خودتان حتما وب سایت را در دستگاه های مختلفی تست کنید تا به مشکل نخورید.
در این نوع از طراحی وب طراح سایت باید بر حسب تجربه، خلاقیت و دید هنری خود برای هر سایز از صفحه یک طرح مناسب در نظر داشته باشد. مثل بتواند سر برگ منو را هر سایزی ظوری قرار دهد که صفحه بهم ریخته دیده نشود و اگر این قاعده رعایت نشود وب سایت کاملا بهم ریخته می شود.
بزرگ ترین مزیت طراحی ریسپانسیو، صرفه جویی در وقت و تلاشی است که به منظور طراحی برای دستگاه های مختلف مورد نیاز است. استفاده از طراحی ریسپانسیو برای مسئولان سایت به این معنی است که فقط یک نسخه از سایت وجود دارد که باید به روزرسانی شود. بنابراین هر محتوایی که وجود دارد در یک مکان قرار می گیرد و همه چیز راحت تر خواهد شد. برای طراحان و توسعه دهندگان سایت نیز در مقایسه با ایجاد چندین استایل شیت متفاوت کار راحت تر یا سازمان یافته تری در پیش خواهد بود؛ البته نمی توان زمان و تلاش لازم برای طراحی یک سایت ریسپانسیو مطمئن و بدون ایراد را دست کم گرفت. در هر صورت، از این طریق همه کد های سی اس اس در یک جا قرار می گیرد و برای ایجاد هر تغییر کوچکی نیاز به ویرایش چندین و چند فایل مختلف نخواهید داشت.







درباره این مطلب دیدگاهی بنویسید...
آدرس پست الکترونیک شما منتشر نخواهد شد.