طراحی قالب واکنش گرا (Responsive)
قابلیت واکنش گرا در قالب سایت
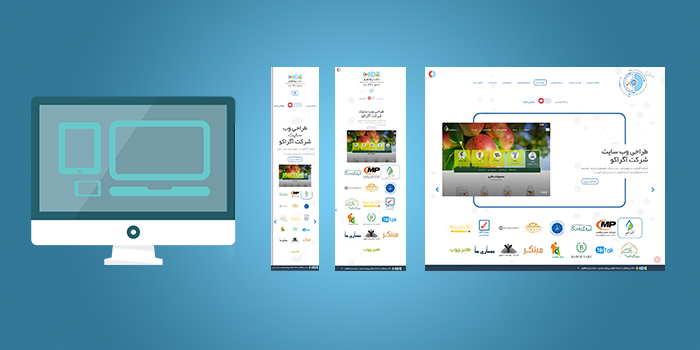
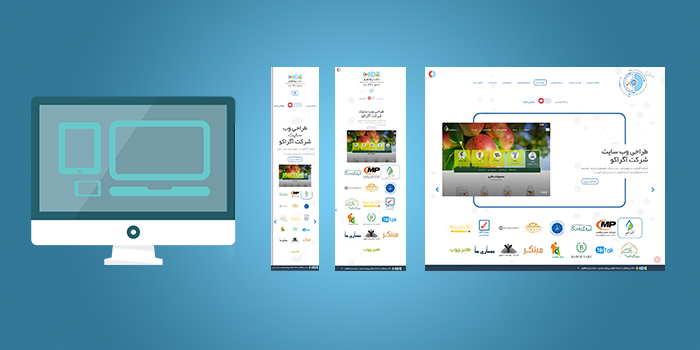
طراحی قالب وب سایت بصورت واکنش گرا (Responsive web design) یک روش طراحی وب است که هدف آن نمایش مطلوب صفحه در طیف گسترده ای از دستگاه ها از تلفن های همراه تا نمایشگر کامپیوترهای رومیزی است.
پیشرفت تکنولوژی های وب و همچنین پیشرفت چشمگیر استفاده و سرمایه گذاری بر روی دستگاه های مرتبط با وب مانند تلفن های هوشمند، تبلت ها، تلویزیون های هوشمند و … نیاز به داشتن وب سایت هایی مطابق با تمامی دستگاه ها احساس شد.
در این نوع سایت ها (واکنش گرا) که اصطلاحا ریسپانسیو (Responsive) گفته می شود، اندازه و چیدمان اجزای آن شناور است مهم ترین نکته و بحثی که ما را به بحث قالب واکنش گرا می کشاند، عرض صفحه ی نمایش دستگاه های مختلفی است که توسط آن به وسیله ی یک مرورگر اینترنتی به مشاهده ی یک وب سایت می پردازیم.
بحث اصلی در قالب واکنش گرا بر سر “عرض” صفحه نمایش است.
در سایت های واکنش گرا اندازه و چیدمان صفحه مطابق با عرض صفحه نمایش تغییر می کند به گونه ای که هیچ اسکرول افقی پدید نمی آید. اما در سایت های غیر واکنش گرا چنین تطابقی رخ نمی دهد و اسکرول افقی لازم است تا قسمت های چپ و راست صفحه مرورگر دیده شود.
از مزایای طراحی قالب واکنش گرا این است که صفحه نمایش را مطابق با نمایش در تمامی دستگاه ها می سازد. این فناوری به نوعی خوش آمد گویی به دنیای وب می باشد. با افزایش سلایق خوانندگان مختلف برای خواندن اخبار و... به وسیله تمامی دستگاه ها نظیر تبلت و گوشی هوشمند، اهمیت طراحی قالب واکنش گرا به شدت در حال افزایش است.

از اصلی ترین دلیل برای استفاده از طراحی قالب واکنش گرا این است که با وجود دستگاه های ریز و درشت برای اتصال به اینترنت فرد باید یک سایت برای نسخه موبایل تهیه میکرد و یک بار برای نمایش در کامپیوتر های رو میزی. اولا هزینه دوبار صورت می گرفت و ثانیا برای تاثیر گذاری در نتایج گوگل اهمیت به سزایی دارد.
طراحی یک سایت واکنش گرا برای یک پایگاه اینترنتی به جای طراحی سایت موبایل در کنار سایت اصلی، هم برای گوگل این مزیت را دارد که محتوای پایگاه اینترنتی را یک بار شاخص گذاری کرده و صفحات آن را امتیازدهی می کند و هم برای سایت این مزیت را دارد که رتبه صفحات آن روی یک آدرس اینترنتی (URL) تجمیع می شود و این موضوع برای ارتقاء در نتایج جستجوی گوگل بسیار مهم است. در نتیجه می توان گفت دلایل استفاده از این طراحی به شرح زیر است:
1-صرفه جویی در هزینه
زیبایی قالب واکنش گرا نشان دهنده این است که وب سایتتان برای هر ابزاری که در بازار وجود دارد، خود را هماهنگ کرده و نیازی به طراحی دوباره قالب نیست. به عبارتی یک قالب برای تمام ابزارها پس از این سو به میزان قابل توجهی در هزینه ها صرفه جویی می شود.
قبل از اینکه ویژگی واکنش گرا بودن به صورت گسترده مورد استفاده قرار گیرد (گرچه هنوز هم این اتفاق نیفتاده)، شرکت ها اگر می خواستند نسخه موبایل برای سایت خود طراحی کنند برای هر نوع ابزار یک قالب خاص طراحی می کردند. تصور کنید اگر می خواستید مثلا برای 3 ابزار آی پد، آی فون و کامپیوتر های معمولی قالب طراحی شود چه هزینه ای می بایست پرداخت می کردید. نکته جالب اینجاست که اگر روزی وسیله جدید به بازار معرفی و به سرعت فراگیر شود، باز دوباره باید هزینه جدید صرف شود تا برای این ابزار جدید، قالب طراحی گردد.
زیبایی قالب واکنش گرا آنجا خود را نشان می دهد که شما سایتتان برای هر ابزاری که در بازار وجود دارد، خود را هماهنگ کرده و نیازی به طراحی دوباره قالب نیست. به عبارتی یک قالب برای تمام ابزارها…
2-صرفه جویی در زمان
همیشه “وقت” یکی از اولویت های مشتریان است. زمانی که فقط با یک پروژه (در یک نوبت)، قالبی طراحی می شود که در تمام ابزارها با سایزهای مختلف به خوبی نمایش داده می شود، زمان به شدت کاهش خواهد یافت.
3-افزایش ترافیک سایت
امروزه جمعیت افرادی که با تلفن همراه خود به وب گردی می پردازند افزایش یافته است. تصور کنید اگر سایت شما در ابزارهای مختلف از جمله تلفن همراه به خوبی به نمایش در نیاید، تعداد زیادی از کاربرانی که می توانید داشته باشید را از دست می دهید.
5-جلوگیری از ایجاد محتوای تکراری (DUPLICATE CONTENT)
هنگامی که که دو نسخه سایت، یکی برای کامپیوترهای معمولی و یکی هم برای تلفن همراه، در اختیار دارید. با توجه به اینکه این دو سایت، کاملا یکسان هستند زمانی که ربات گوگل سایت شما سرمی زند پس از ایندکس کردن نسخه ابتدایی به سراغ نسخه تلفن همراه می رود و مطالب نسخه دوم را به عنوان تکراری می شناسد که این مسئله باعث کاهش رنکینگ سایت شما می شود. اما در صورتی که شما یک سایت واکنش گرا برای تمام ابزارها در اختیار داشته باشید تمام مطالبتان در همین یک سایت قرار خواهد گرفت و از ایجاد محتوای تکراری جلوگیری خواهد شد.
در این نوع سایت ها (واکنش گرا) که اصطلاحا ریسپانسیو (Responsive) گفته می شود، اندازه و چیدمان اجزای آن شناور است مهم ترین نکته و بحثی که ما را به بحث قالب واکنش گرا می کشاند، عرض صفحه ی نمایش دستگاه های مختلفی است که توسط آن به وسیله ی یک مرورگر اینترنتی به مشاهده ی یک وب سایت می پردازیم.
از مزایای طراحی قالب واکنش گرا این است که صفحه نمایش را مطابق با نمایش در تمامی دستگاه ها می سازد. این فناوری به نوعی خوش آمد گویی به دنیای وب می باشد. با افزایش سلایق خوانندگان مختلف برای خواندن اخبار و... به وسیله تمامی دستگاه ها نظیر تبلت و گوشی هوشمند، اهمیت طراحی قالب واکنش گرا به شدت در حال افزایش است.

قبل از اینکه ویژگی واکنش گرا بودن به صورت گسترده مورد استفاده قرار گیرد (گرچه هنوز هم این اتفاق نیفتاده)، شرکت ها اگر می خواستند نسخه موبایل برای سایت خود طراحی کنند برای هر نوع ابزار یک قالب خاص طراحی می کردند. تصور کنید اگر می خواستید مثلا برای 3 ابزار آی پد، آی فون و کامپیوتر های معمولی قالب طراحی شود چه هزینه ای می بایست پرداخت می کردید. نکته جالب اینجاست که اگر روزی وسیله جدید به بازار معرفی و به سرعت فراگیر شود، باز دوباره باید هزینه جدید صرف شود تا برای این ابزار جدید، قالب طراحی گردد.
زیبایی قالب واکنش گرا آنجا خود را نشان می دهد که شما سایتتان برای هر ابزاری که در بازار وجود دارد، خود را هماهنگ کرده و نیازی به طراحی دوباره قالب نیست. به عبارتی یک قالب برای تمام ابزارها…







درباره این مطلب دیدگاهی بنویسید...
آدرس پست الکترونیک شما منتشر نخواهد شد.