زیباسازی صفحات وب با CSS راهنمای جامع Flexbox ،Grid و طراحی واکنش گرا
یکی از تغییرات چشم گیر در دنیای وب برای زمانی بود که زیبایی وارد دنیای وب شد و صرفا کارایی محدود به تگ های معنایی HTML نشد. حال زیبایی دیگر تبدیل به یک ابزار قدرتمند برای جذب کاربران اینترنت بود. بذارید مثالی از یک سایت آن دوران برایتان بیاورم.

همانطور که مشاهده می کنید همه چی ساده بود. بدون هیچ انیمیشن و موشن و کل دسترسی های زیبایی محدود به طول و عرض دادن به المان ها و دادن رنگ ها بود.
رفته رفته css به قدرت خاصی در نمایش داده وب سایت رسید و اما نکته ای وجود داشت این بود که استانداردی برای نوشتن کد های آن وجود نداشت و ندارد. در نتیجه تمام برنامه نویسان با یک دست خط مینوشتند این به این معنا بود که هر کس یک طول و عرضی به المان ها می داد یا به دلخواه به فاصله های داخلی و خارجی المان ها با واحد های متفاوت حتی مقدار می دادند.
این کار در مرور زمان وقتی نیاز به بروزرسانی و توسعه سند های وب سایت داشت دچار مشکلات زیادی میشد و حتی باعث تداخل در اجرای کد به همراه داشت. از این رو کم کم برنامه نویسان سعی کردن اقداماتی برای ساختن این استاندارد ها بسازند و همگی از آن ها پیروی کنند.
بخش بندی کردن صفحه های نمایش
یکی از پرچالش ترین های صفحه سازی مشخص کردن این هست که به هر قسمت چه مقدار فضا داده بشود و وضعیت آن به چه صورت باشد. این کار دو روش مرسوم و پر کاربرد دارد.
در css ما یک فیلدی بنام display: xxx; داریم که انواع خاصی دارد مثل:
- display: block;
- display: inline;
- display: inline-block;
- display: flex;
- display: inline-flex;
- display: grid;
- display: inline-grid;
- display: flow-root;
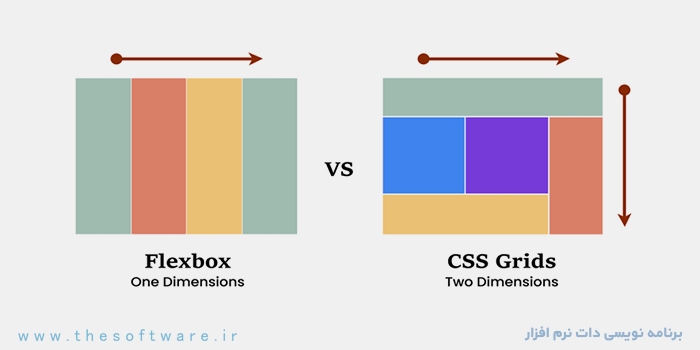
که برای زمانی که نیاز داریم تا مقداری کار را با قابلیت بیشتر انجام بدهیم استفاده دارد. با دو نوع:
- display: flex;
- display: grid;
بیشتر کار انجام میدهیم.
که البته قابلیت های flex در دل grid هست و بنا به نیاز ما نوع استفاده ما متغییر خواهد شد.
در استفاده از این قابلیت ما باید به المان کد بدهیم یکی المان های والد و یکی المان های فرزند تا به آن خروجی دلخواهمان نزدیک شویم.
بخش بندی کردن صفحه های نمایش با flex box
گام اول این است که به المان والد این کلاس داده بشود.
.container { display: flex; /* or inline-flex */ }
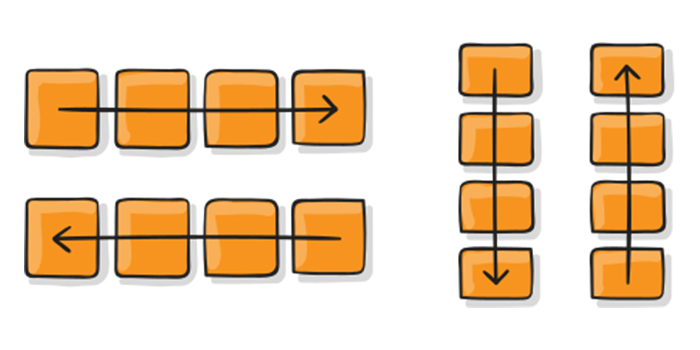
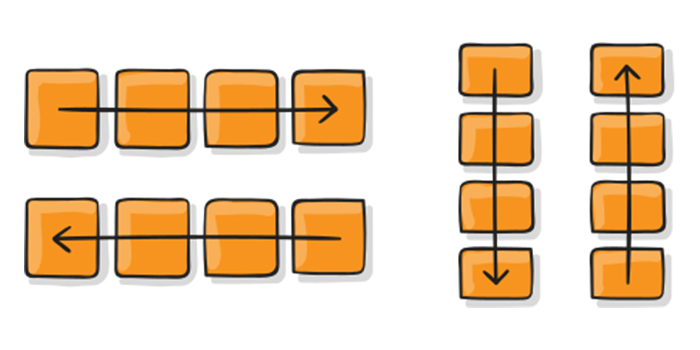
و می توان به المان های فرزند سمت قرار گرفتن المان های فرزند رو تعیین کرد.

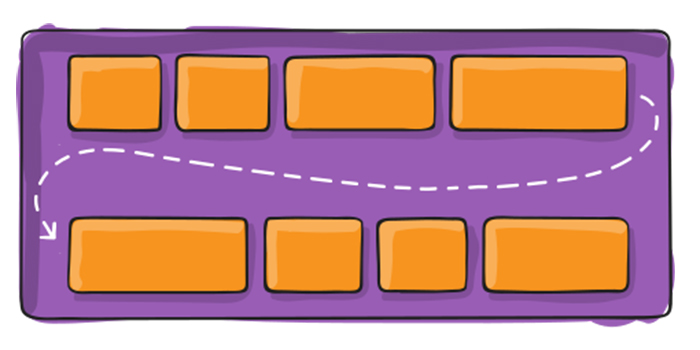
.container { flex-direction: row | row-reverse | column | column-reverse; }
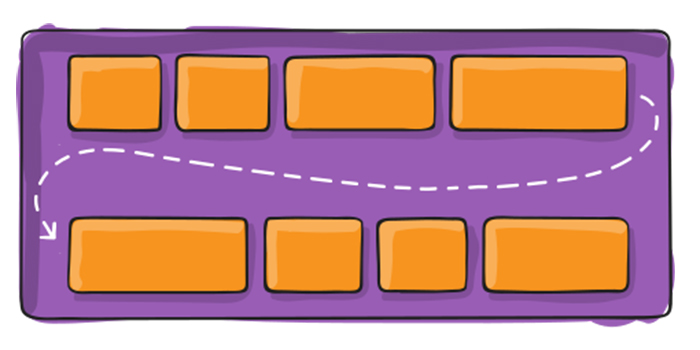
یا می توان مشخص کرد که اگر فرزندان در حالت فشرده ای قرار گرفتن ادامه شان در سطر بعدی قرار بگیرد یا نه.

اگر هم خواستیم که این دو کد رو بصورت ترکیبی وارد کنیم میتونیم از حالت زیر استفاده کنیم.
.container { flex-flow: column wrap; }
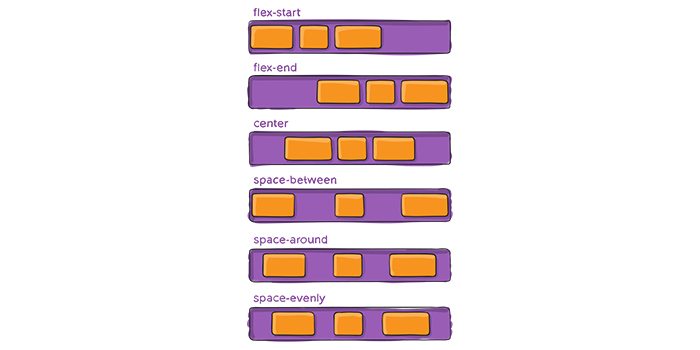
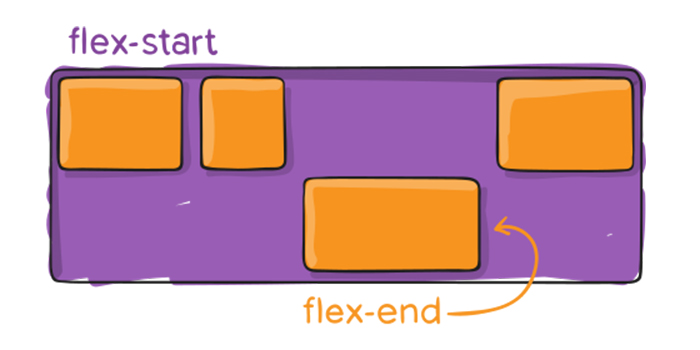
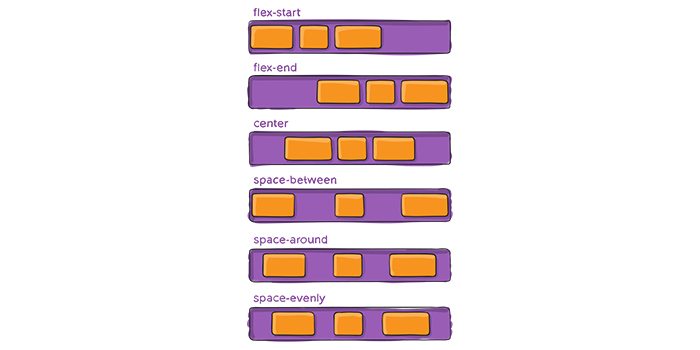
می توانیم مشخص کنیم که فاصله المان های فرزند با فضا های خالی افقی چجوری باشد.

.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
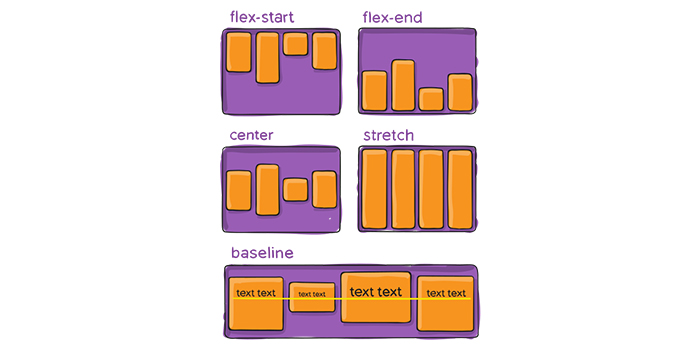
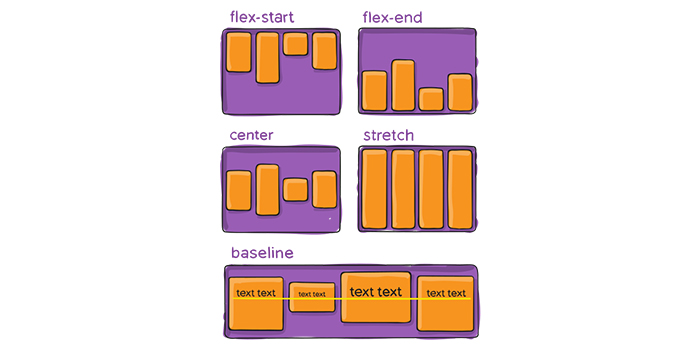
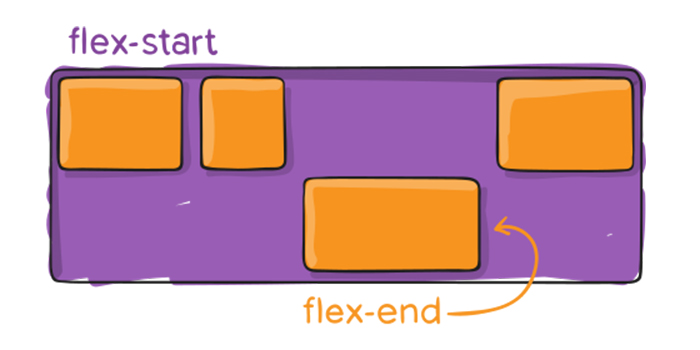
یا حتی می توانیم مشخص کنیم که فاصله المان های فرزند با فضا های خالی عمودی چجوری باشد.

.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
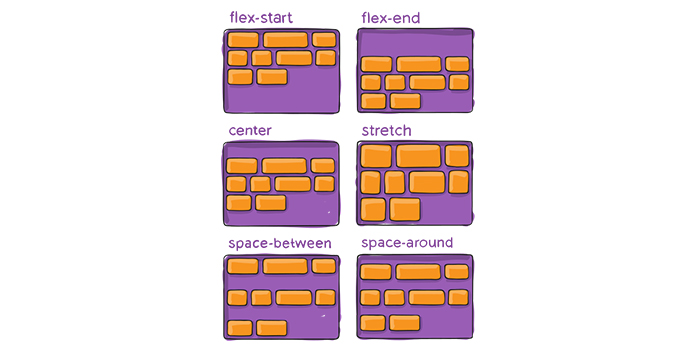
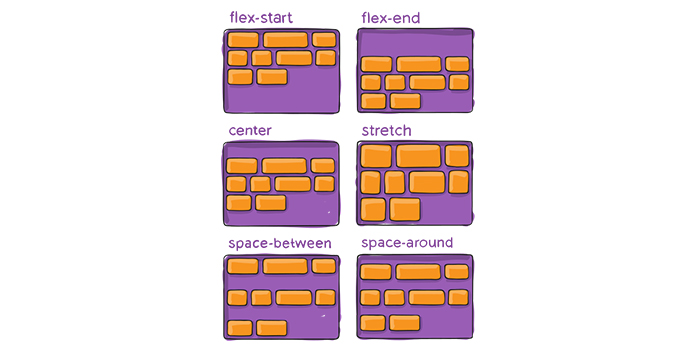
اگر بخواهیم که رفتار فضا را با المان ها تغییر بدهیم با کد زیر این کار قابل انجام هست.

.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}
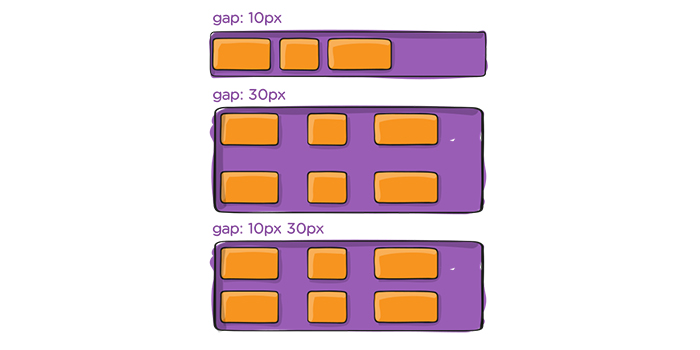
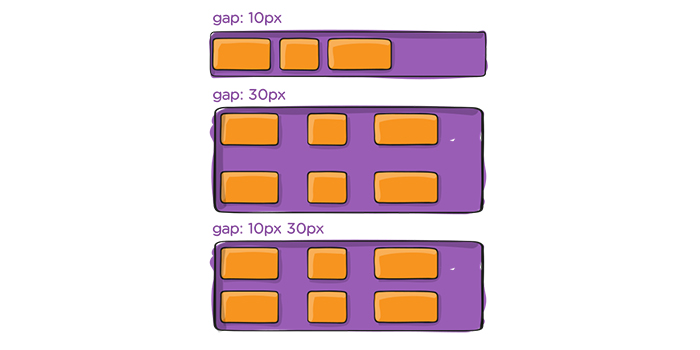
تا اینجای کار این فاصله ها را بصورت کلی تنظیم میکنیم اما این کار را با gap هم می شود انجام داد.

.container { display: flex; ... gap: 10px; gap: 10px 20px; /* row-gap column gap */ row-gap: 10px; column-gap: 20px; }
استایل هایی که میتوان با المان های فرزند داد را هم خوب است که بررسی کنیم.
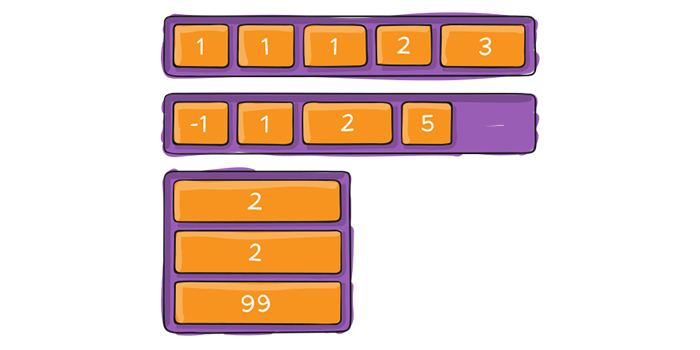
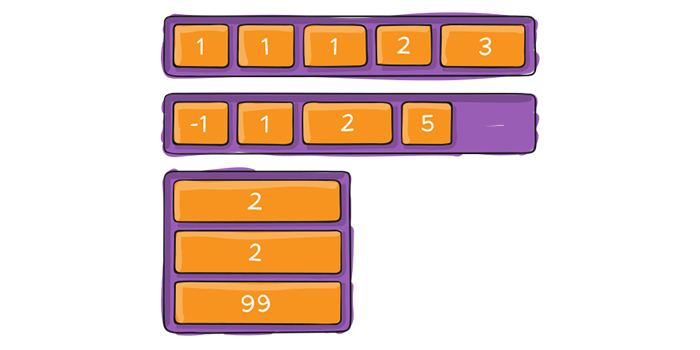
یکی از قابلیت ها این هست که با css ترتیب چیدمان را تغییر دهیم.

.item { order: 5; /* default is 0 */ }
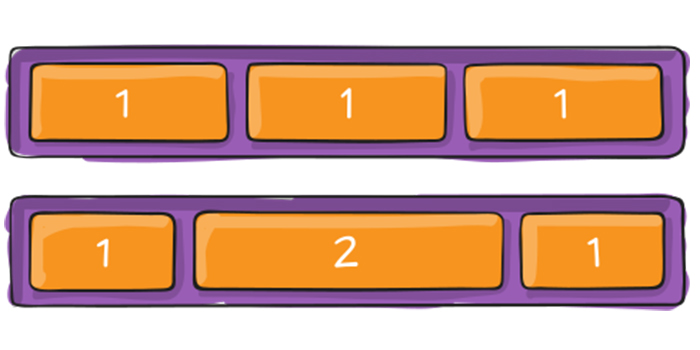
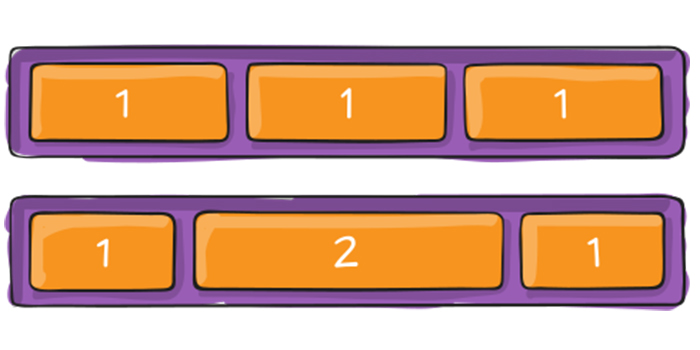
یکی دیگر این است که به المان های فرزند اجازه رشد بدهیم تا فضا های خالی پر بشود.

.item {
flex-grow: 4; /* default 0 */
}
اگر بخوایم که قابلیت کوچک شدن را مشخص کنیم با کد زیر این کار قابل انجام است. که البته مقادیر منفی را در نظر نمی گیرد.
.item {
flex-shrink: 3; /* default 1 */
}
اگر بخواهیم که مشخص کنیم فرزند المان از چه سایزی کوچک تر نشود با کد کوتاه زیر این کار انجام می شود.
.item {
flex-basis: | auto; /* default auto */
}
در صورتی که بخواهیم یک المان فرزند از استایلی که به المان والد داده است، سر پیجی کند و کار دیگری انجام دهد؛ می توان این کار را انجام داد.

بخش بندی کردن صفحه های نمایش با grid
گام اول این است که المان والد مشخص کنیم که چگونه باشد.
.container {
display: grid | inline-grid;
}
در فاز بعدی کار، باید خط کشی صفحه را انجام داد که مثلا بگوییم چند ستون با چند سطر که هر کدام چه سایز هایی دارند. تنوع در انجام این امر زیاد است، که به چند روش اشاره می کنم:
.container {
grid-template-columns: ... ...;
/* e.g.
1fr 1fr
minmax(10px, 1fr) 3fr
repeat(5, 1fr)
50px auto 100px 1fr
*/
grid-template-rows: ... ...;
/* e.g.
min-content 1fr min-content
100px 1fr max-content
repeat(3, 20px [col-start])
*/
}
هر کدام را شرح کوچکی بدهیم:
- fr: سهم وار عمل می کند. 1fr یعنی یک سهم.
- minmax: یک بازه از کمترین مقدار تا بیشترین مقدار را نشان می دهد.
- repeat: هر مقداری که بخواهیم تکرار کنیم، از این تابع کمک می گیریم.
حال بیایید این موارد را عملی کنیم.

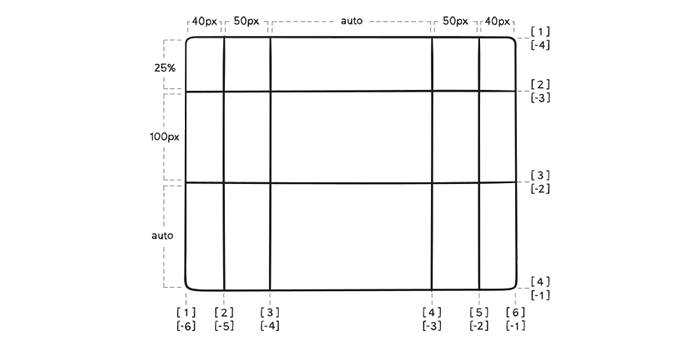
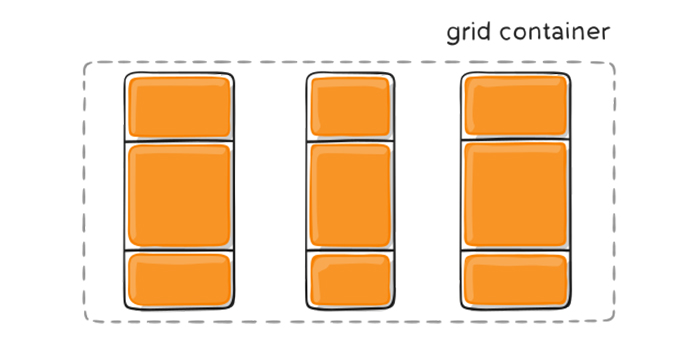
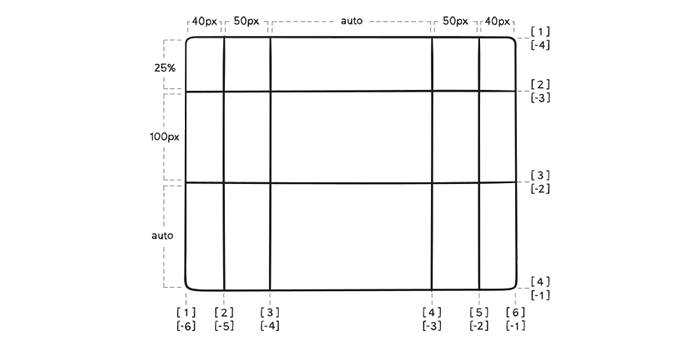
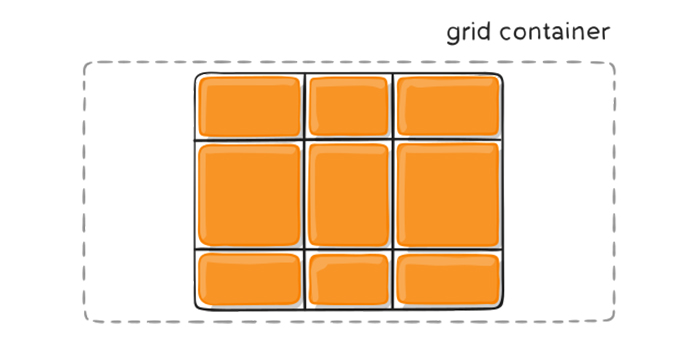
بیاید این صفحه را بخش بندی کنیم.
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
توجه داشته باشید که قسمت های داخل براکت اهمیت ندارد.
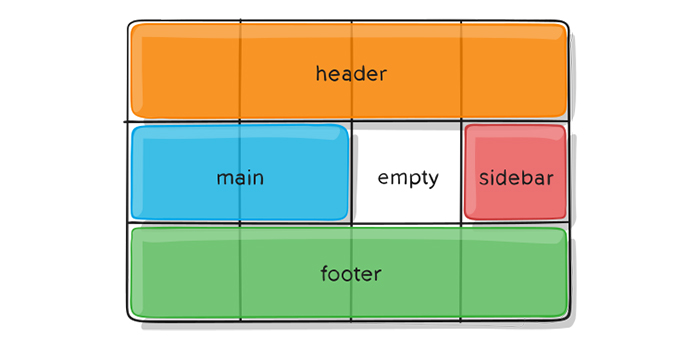
یک روش کمی جالب تر هم وجود دارد بذارید تا آن را بررسی کنیم.
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
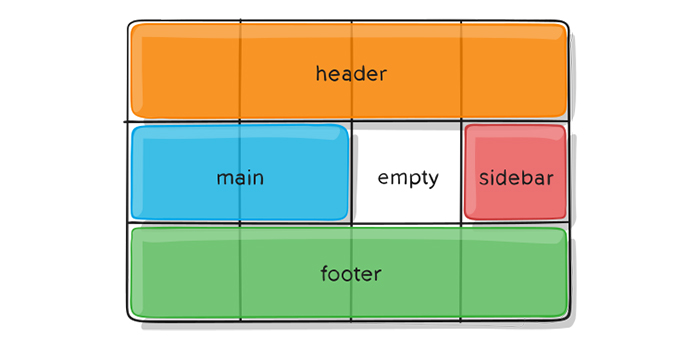
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
به هر المان فرزند یک نام می دهیم و در المان والد آن را مشخص میکنیم که چجوری باید باشد
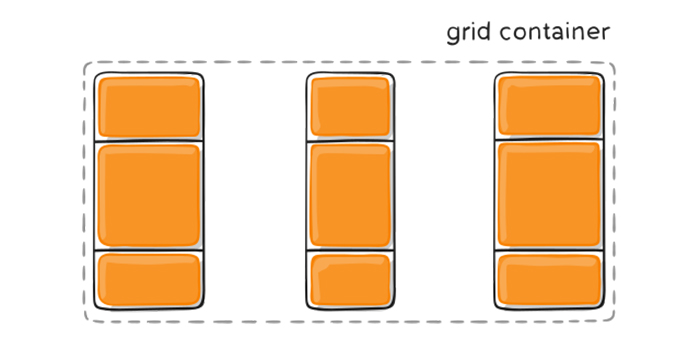
خروجی کد بالا بصورت زیر عمل می کند.

یک حالت دیگر می توان این کار را انجام داد که با دادن سایز ترکیب می شود.
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
یا
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
هر دو این کد ها یکسان هستند و دارند بخش بندی می کنند.
برای دادن فاصله به المان ها میتوان بصورت زیر اعمال کرد.
.container {
column-gap: ;
row-gap: ;
}
مدل ترکیبی این ها می شود
.container {
gap: 15px 10px;
}
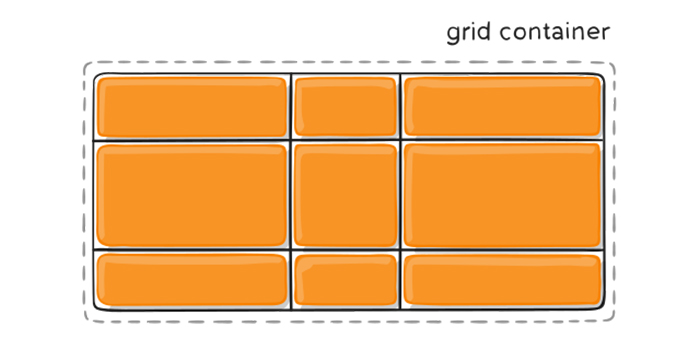
می توان به تمامی فرزند ها در قسمتی که قرار دارند مشخص کرد که فاصله شان نسبت به چپ و راست چگونه باشد.
.container {
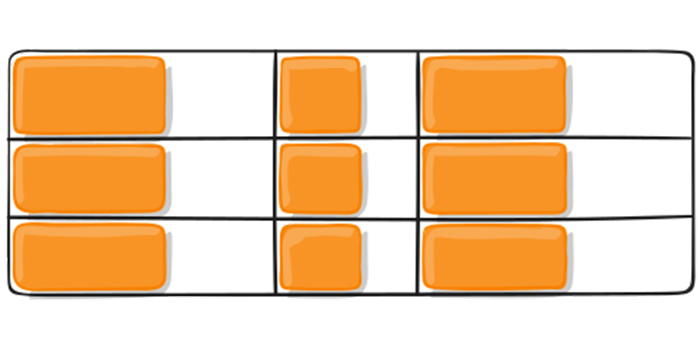
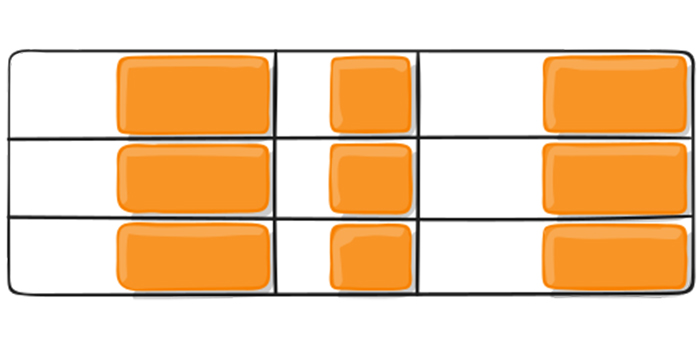
justify-items: start | end | center | stretch;
}
برای مثال:
.container {
justify-items: start;
}

.container {
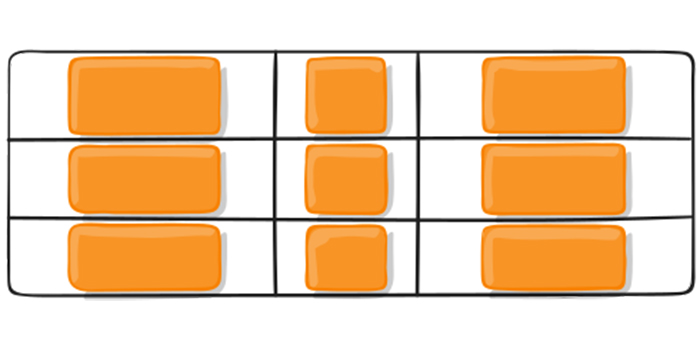
justify-items: center;
}

.container {
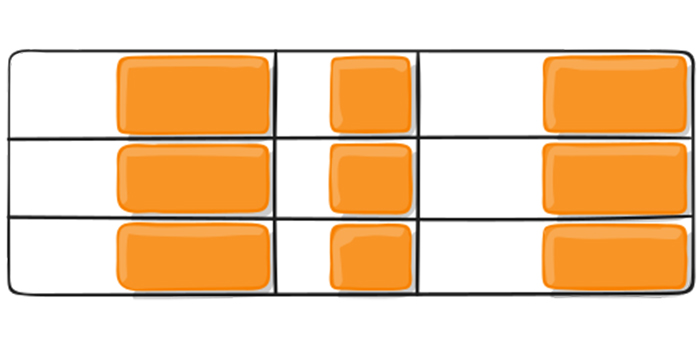
justify-items: end;
}

.container {
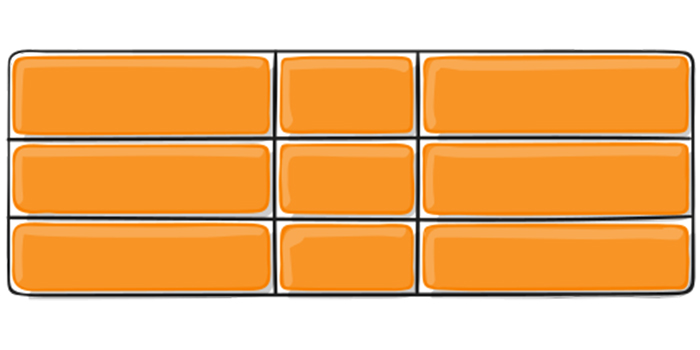
justify-items: stretch;
}

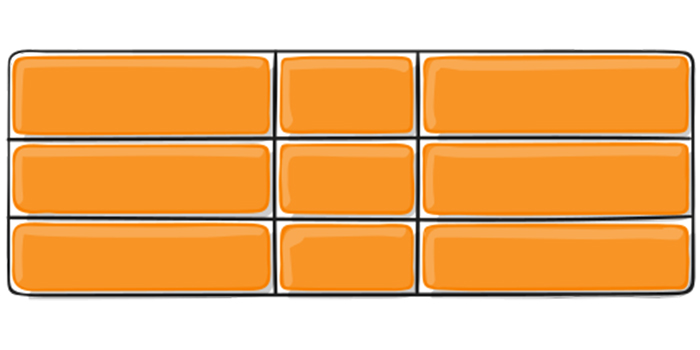
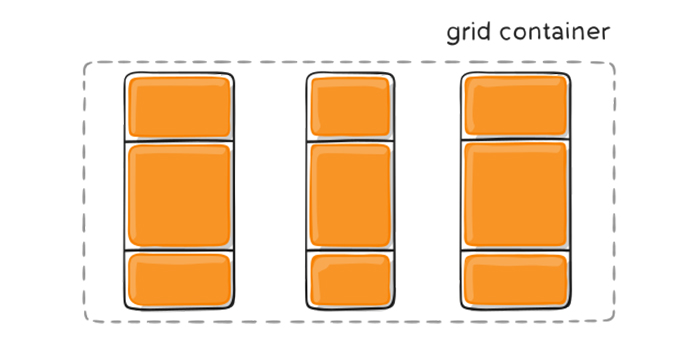
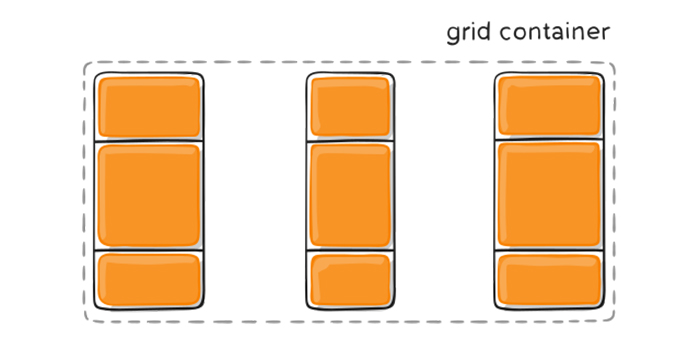
می توان به تمامی فرزند ها در قسمتی که قرار دارند مشخص کرد که فاصله شان نسبت به بالا و پایین چگونه باشد.
.container {
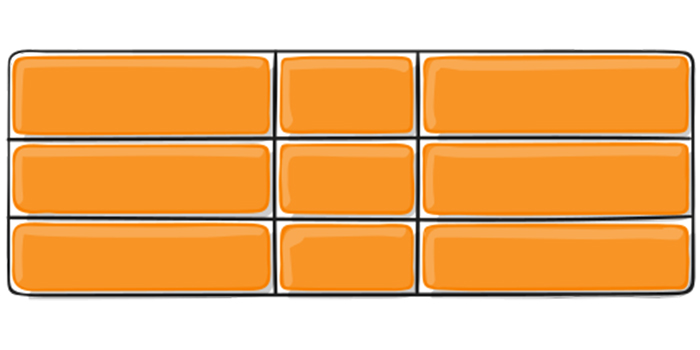
align-items: start | end | center | stretch;
}
برای مثال:

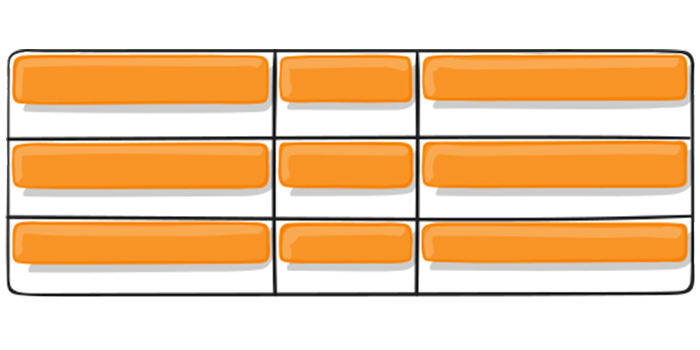
.container {
align-items: start;
}

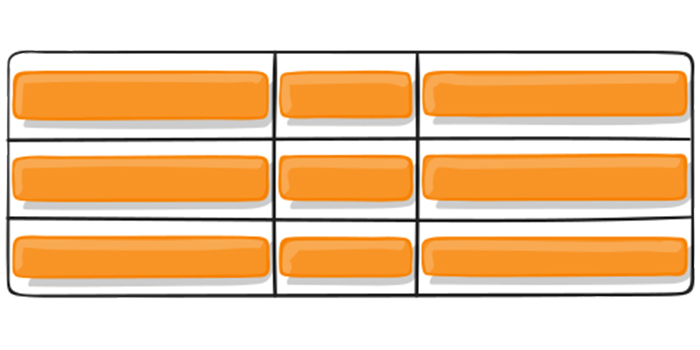
.container {
align-items: center;
}
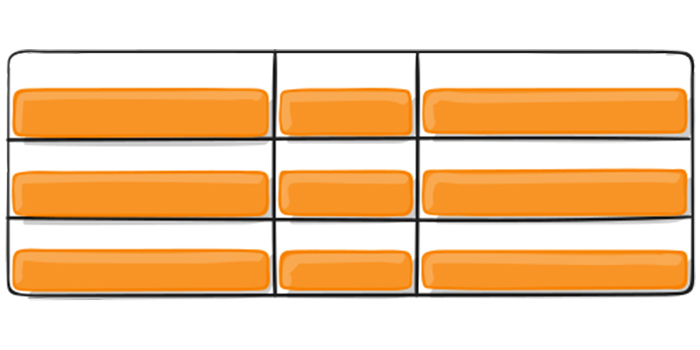
.container {
align-items: end;
}

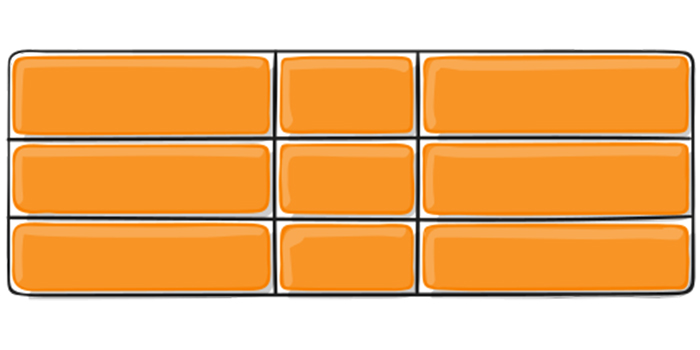
.container {
align-items: stretch;
}
اگر بخواهیم که فاصله را نسبت به بالا و پایین و چپ و راست یکسان بدهیم میتوانیم از روش ترکیبی برویم.
.center {
place-items: center;
}

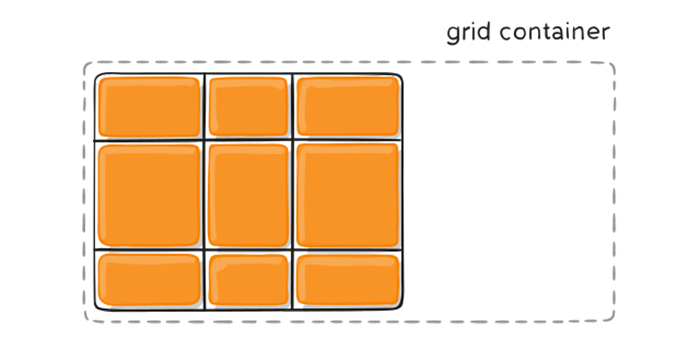
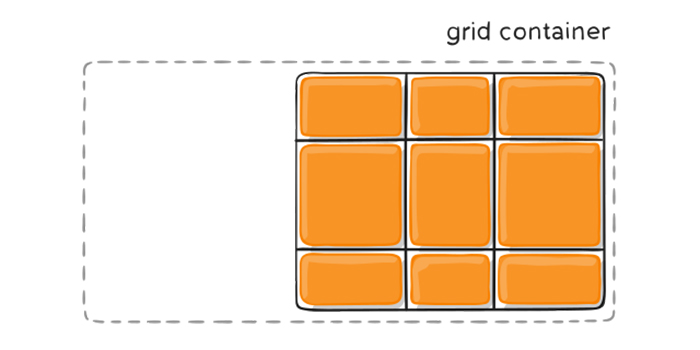
گاهی اوقات هست که صفحه نمایش بیشتر از صفحه ی شبکه شده است.
برای تنظیم فواصل چپ و راست می توان به این گونه عمل کرد.
.container {
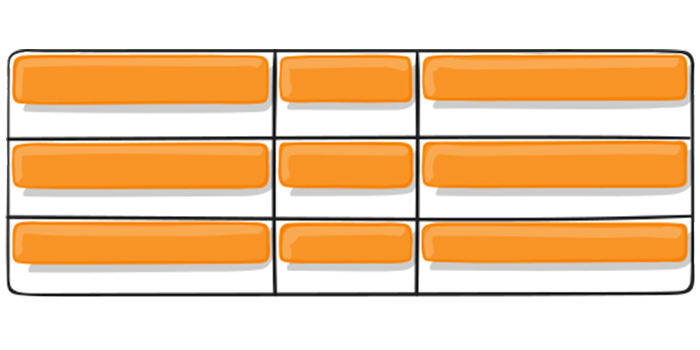
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}

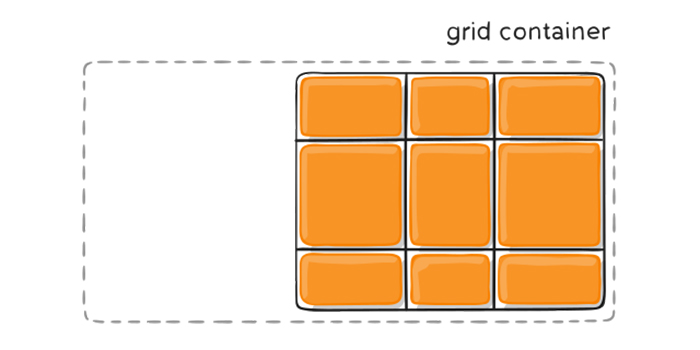
.container {
justify-content: start;
}

.container {
justify-content: end;
}

.container {
justify-content: center;
}

.container {
justify-content: stretch;
}

.container {
justify-content: space-around;
}

.container {
justify-content: space-between;
}
.container {
justify-content: space-evenly;
}
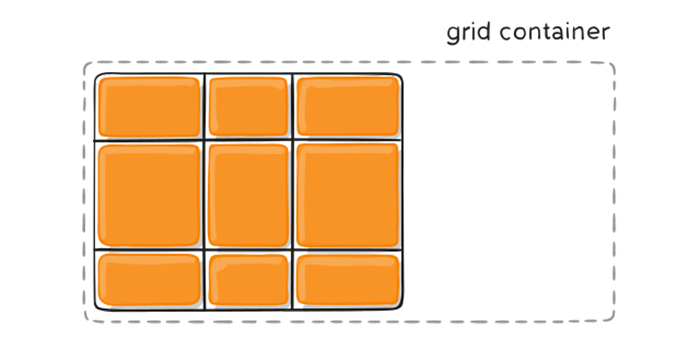
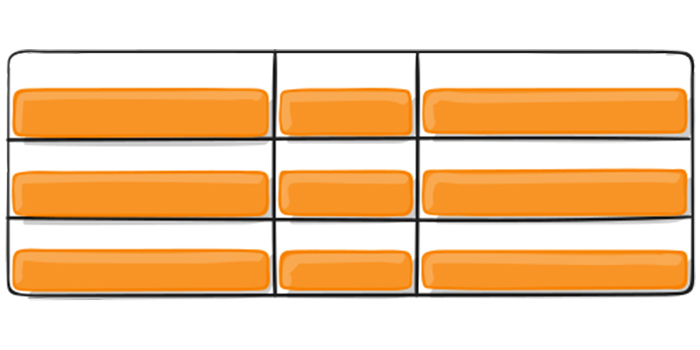
برای تنظیم فواصل بالا و پایین میتوان به این گونه عمل کرد.
.container {
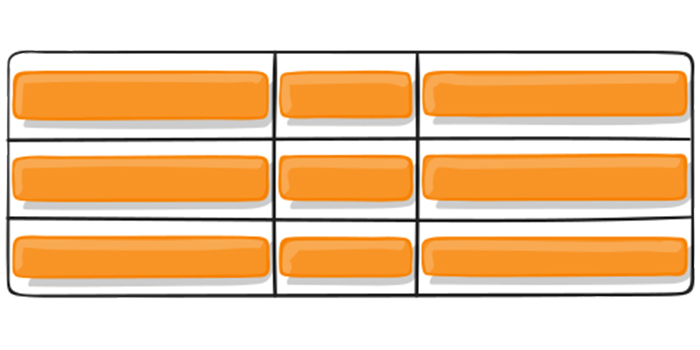
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
برای مثال:
.container {
align-content: start;
}
.container {
align-content: end;
}
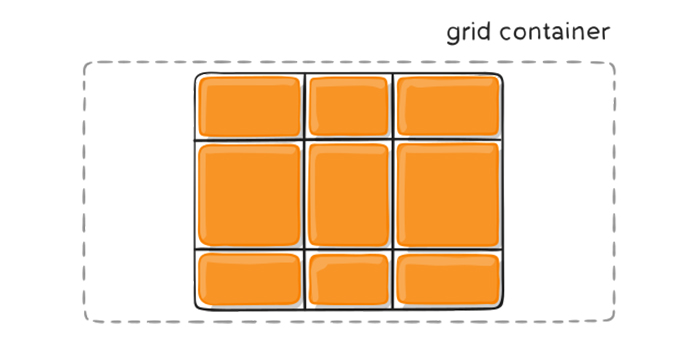
.container {
align-content: center;
}
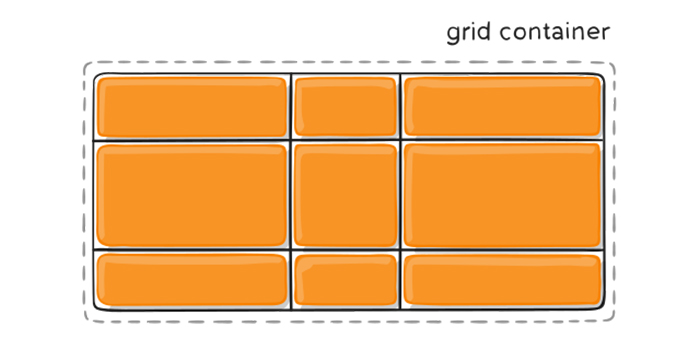
.container {
align-content: stretch;
}
.container {
align-content: space-around;
}
.container {
align-content: space-between;
}
.container {
align-content: space-evenly;
}
🎯 طراحی واکنش گرا (Responsive Design)
در دنیای امروز که کاربران از دستگاه های مختلفی مثل موبایل، تبلت و لپ تاپ وارد وب سایت ها می شوند، زیبایی وب دیگر فقط مربوط به دسکتاپ نیست. طراحی واکنش گرا تبدیل به یکی از الزامات اصلی هر پروژه وب شده است. ابزارهای زیادی در CSS وجود دارد که می توان با آن ها نمایش اجزای صفحه را بسته به اندازه صفحه نمایش تنظیم کرد.
مهم ترین ابزار برای این کار، media queryها هستند. با استفاده از آن ها می توان مشخص کرد که وقتی عرض صفحه از مقدار مشخصی کمتر شد، استایل متفاوتی اعمال شود:
css
Copy
Edit
@media (max-width: 768px) {
.container {
flex-direction: column;
}
}
علاوه بر آن، استفاده از واحدهای واکنش گرا مثل %, vw, vh, em, rem به جای px باعث می شود طراحی در دستگاه های مختلف تطبیق پذیرتر شود. همچنین تابع جدید clamp() امکان کنترل هوشمند اندازه ها را فراهم می کند:
css
Copy
Edit
font-size: clamp(1rem, 2vw, 2rem);
🧠 متغیرهای CSS (CSS Variables)
برای مدیریت بهتر رنگ ها، فاصله ها، فونت ها و سایر ویژگی ها در پروژه های بزرگ یا حتی کوچک، CSS این امکان را به ما می دهد تا از متغیرها استفاده کنیم. این متغیرها باعث خواناتر شدن کد، کاهش تکرار و افزایش سرعت تغییرات در آینده می شوند.
در ابتدای سند CSS می توان متغیرها را تعریف کرد:
css
Copy
Edit
:root {
--main-bg: #f5f5f5;
--text-color: #333;
--spacing: 16px;
}
و در ادامه از آن ها استفاده کرد:
css
Copy
Edit
.container {
background-color: var(--main-bg);
color: var(--text-color);
padding: var(--spacing);
}
✨ انیمیشن و ترنزیشن (Animation & Transition)
یکی از مهم ترین بخش های زیباسازی وب، اضافه کردن حرکت های طبیعی و لطیف به اجزای صفحه است. این کار با استفاده از transition و animation در CSS انجام می شود و تجربه کاربری را به شدت بهبود می بخشد.
مثلاً یک دکمه ساده را تصور کنید که با حرکت ماوس، رنگ آن تغییر می کند:
css
Copy
Edit
.button {
background-color: #3498db;
transition: background-color 0.3s ease;
}
.button:hover {
background-color: #2980b9;
}
یا اگر بخواهیم یک متن را به آرامی از پایین ظاهر کنیم:
css
Copy
Edit
@keyframes slideUp {
from {
transform: translateY(20px);
opacity: 0;
}
to {
transform: translateY(0);
opacity: 1;
}
}
.text {
animation: slideUp 0.5s ease forwards;
}
🎭 عناصر شبه و کلاس های شبه (Pseudo-elements & Pseudo-classes)
گاهی وقت ها برای زیبایی و افزودن افکت های خاص به اجزای HTML، بدون نیاز به اضافه کردن المان جدید، می توان از عناصر شبه ای مثل ::before و ::after یا کلاس های شبه ای مثل :hover, :nth-child() استفاده کرد.
برای مثال، اضافه کردن یک نوار رنگی قبل از تیتر:
css
Copy
Edit
.title::before {
content: "";
display: inline-block;
width: 6px;
height: 20px;
background: #e74c3c;
margin-right: 8px;
}
یا اینکه رنگ دکمه ای هنگام هاور کردن تغییر کند:
css
Copy
Edit
.btn:hover {
background-color: #2ecc71;
}
🧩 ابزارهای مدرن CSS (Modern CSS Tools)
با پیشرفت CSS، امکانات جدید و قدرتمندی برای توسعه دهندگان فراهم شده است که باعث کاهش کدنویسی، افزایش انعطاف پذیری و قابلیت خوانایی می شود. از جمله این ابزارها می توان به موارد زیر اشاره کرد:
- aspect-ratio: کنترل نسبت تصویر بدون نیاز به جاوااسکریپت.
- container queries: امکان اعمال استایل براساس اندازه ی المان والد نه فقط کل صفحه.
- :is() و :has() برای ساده سازی انتخابگرها.
مثال:
css
Copy
Edit
.card:has(img) {
border: 1px solid #ccc;
}
این ویژگی ها هنوز در مرورگرهای قدیمی به طور کامل پشتیبانی نمی شوند، اما روند پذیرش آن ها رو به رشد است.
🛠 معرفی فریم ورک ها و کتابخانه های CSS
زیباسازی وب با CSS خالص جذاب است، اما در پروژه های بزرگ و تیمی، استفاده از فریم ورک های آماده باعث افزایش سرعت و استانداردسازی می شود. چند مورد پرکاربرد:
- Tailwind CSS: رویکرد utility-first با کلاس های از پیش آماده. انعطاف بالا و مناسب برای پروژه های مدرن.
- Bootstrap: فریم ورک کلاسیک و محبوب با ساختار grid و کامپوننت های آماده.
- Bulma: سبک، ساده و بدون وابستگی به جاوااسکریپت.
استفاده از این ابزارها با حفظ تسلط بر CSS خام می تواند باعث افزایش بهره وری شود.
♿️ اهمیت دسترس پذیری (Accessibility)
زیبایی ظاهری کافی نیست؛ وب سایت ما باید برای همه افراد، از جمله کاربران دارای ناتوانی، قابل استفاده باشد. رعایت مواردی مثل کنتراست رنگی مناسب، استفاده از alt برای تصاویر، و ساختار معنایی صحیح HTML نقش مهمی در دسترس پذیری دارد.
برخی نکات ساده:
- از رنگ هایی با کنتراست بالا برای متن و پس زمینه استفاده کنید.
- برای عناصر تعاملی، aria-label تعریف کنید.
- از ساختار معنایی HTML مثل <header>, <nav>, <main> استفاده کنید.
🎢 افکت های اسکرول و پارالاکس
با پیشرفت تجربه کاربری، افکت های حرکتی وابسته به اسکرول کاربران نیز محبوب تر شده اند. این افکت ها باعث می شوند صفحات زنده تر به نظر برسند و حس حرکت در عمق ایجاد شود.
می توانید با ابزارهای آماده ای مانند:
- AOS (Animate On Scroll): ساده و سبک
- Locomotive Scroll: برای اسکرول روان و پارالاکس
- GSAP ScrollTrigger: حرفه ای و منعطف
- یا حتی با scroll-behavior: smooth برای اسکرول نرم
مثال:
css
Copy
Edit
html {
scroll-behavior: smooth;
}

.container { display: flex; /* or inline-flex */ } 
.container { flex-direction: row | row-reverse | column | column-reverse; } 
.container { flex-flow: column wrap; } 



.container { display: flex; ... gap: 10px; gap: 10px 20px; /* row-gap column gap */ row-gap: 10px; column-gap: 20px; } 
.item { order: 5; /* default is 0 */ } 



.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
.container {
column-gap: ;
row-gap: ;
}




















درباره این مطلب دیدگاهی بنویسید...
آدرس پست الکترونیک شما منتشر نخواهد شد.