تصاویر svg و معرفی 8 سایت دانلود فایل SVG
Scalable Vector Graphics یا به اختصار SVG اس وی جی زبانی است از نوع XML که از آن برای ایجاد و انتشار گرافیک های دو بعدی مقیاس پذیر (scalable) که اغلب در طراحی و ساخت صفحات وب استفاده می شود. به عنوان استانداردی جدید از سوی کنسرسیوم وب جهان شمول (W3C)، اس وی جی باعث کوچک تر گردیدن، سریع تر بودن و تعاملی تر (interactive) شدن اسناد دربردارنده گرافیک و انیمیشن بر روی وب می گردد.
SVG بر اساس XML است، این یعنی سینتکس آن به HTML شباهت دارد. به این صورت که برای ترسیم شکل های مختلف تگ های مختلف وجود دارد مثلا برای ترسیم دایره از تگ <circle /> استفاده می شود و در نهایت همه اشکال، درون یک تگ <svg /> قرار می گیرند.
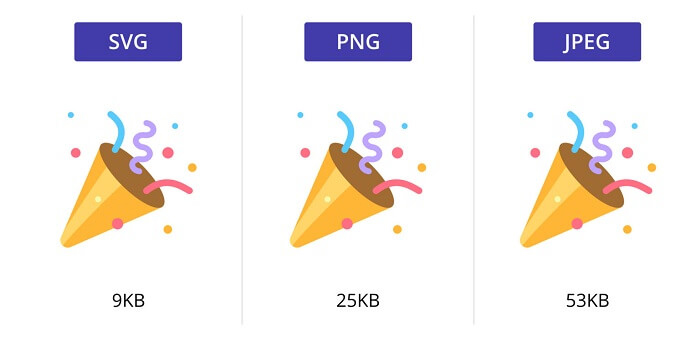
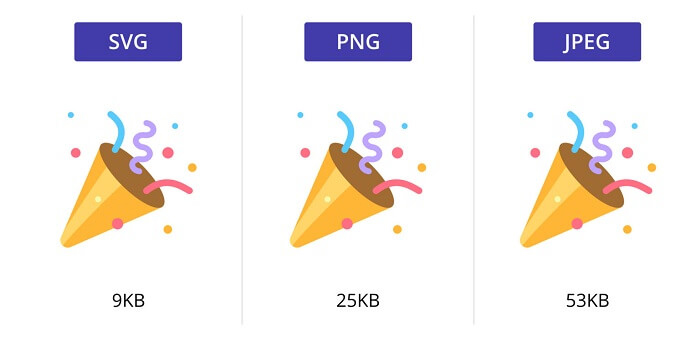
مزایای فرمت SVG در مقایسه با فرمت های مرسوم مانند JPEG و PNG در قالب

- حجم پایین SVG در مقایسه با سایر فرمت های پیکسلی

- امکان تغییر اندازه فایل بدون افت کیفیت، درست برعکس فرمت png و jpg
- توانایی باز شدن فایل تصویری در نرم افزارهای مختلف و نمایش کدها nv ادیتورهایی مانند notepad ،word و …

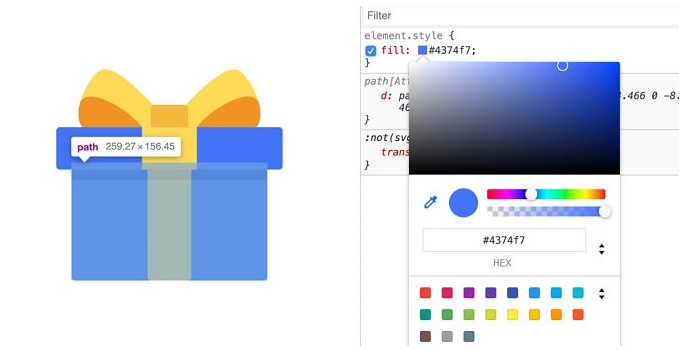
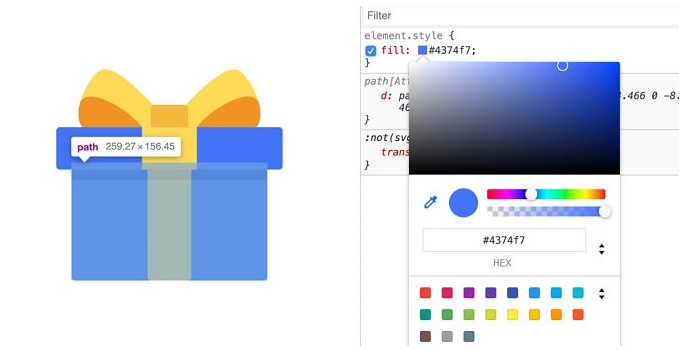
- ادیت کردن تصاویر هم از طریق کدهای XML و همچنین نرم افزارهای گرافیک برداری مانند ادوبی ایلاستریتور Adobe Illustrator و کورل دراو Corel Draw
- SVG یک استاندارد توصیه شده توسط W3 می باشد
- قابلیت موقعیت یابی دقیق جزء به جزء تصاویر
- پشتیبانی از CSS
- قابلیت جستجوی متن در درون تصاویر گرافیکی
- پشتیبانی اکثر مرورگرهای محبوب مانند مرورگر کروم
SVG مناسب برای سئو
SVG ها مبتنی بر XML هستند که نشان می دهد کلمات کلیدی، توضیحات و لینک ها می توانند محتوا را برای موتور های جستجو بیشتر تشخیص داده و دسترسی کلی را بهبود بخشند.
این در حالی است که با تصاویر مبتنی بر bitmap، شما فقط ویژگی های title و alt را برای سئو در اختیار دارید.
درخواست HTTP کمتر برای سرعت بهتر
هر زمان که بواسطه تگ <img> از تصویری به صورت عادی در یک صفحه وب استفاده کنید مرورگر برای ترسیم آن تصویر یک درخواست HTTP به سرور می فرستد تا تصویر را از سرور گرفته و نمایش دهد. اگر از روش برداری برای SVG استفاده کنیم SVG بصورت مستقیم در فایل HTML قرار دارد و دیگر نیازی به یک درخواست جداگانه برای تصویر ما نخواهد بود.
طراحی واکنشگرا Responsive آسان تر
در طراحی ریسپانسیو، واکنشگرا کردن تصاویر یک دردسر بزرگ است. اگر تصویر شما می تواند بصورت SVG باشد دیگر نگرانی برای واکنشگرا بودن آن نخواهید داشت. این در حالیست که از تصاویری با فرمت PNG یا JPG استفاده کنید لازم است تا در صفحه نمایش های مختلف تست شده و قرار دهید.
انیمیشن SVG
انیمیشن های SVG از نظر ماهیت می توانند شبیه انیمیشن ها و انتقال های CSS باشند. فریم های کلیدی ایجاد می شوند، همه چیز حرکت می کند، رنگ ها تغییر می کند و بسیاری از تغییر حالت های دیگر.
فایل های گرافیکی SVG یا Scalable Vector Graphics از نوع وکتور یا برداری هستند و کیفیت آن ها با کوچک و بزرگ شدن ابعاد تصویر، تغییر نمی کند. فایل های گرافیکی SVG به تصاویر گرافیکی ثابت محدود نمی شوند بلکه تصاویر متحرک را نیز در بر می گیرند.
معایب استفاده از فایل svg
جزییات زیاد را پشتیبانی نمی کند
از آنجا که این فرمت به جای پیکسل بر اساس نقاط و مسیرها طراحی شده است، نمی تواند همچون فرمت های استاندارد تصویر، جزئیات را به نمایش بگذارد.
برای مثال تصاویر آنلاین در فرمت JPEG بهتر دیده می شوند، چرا که در کنار سایز کوچک دارای جزئیات رنگی دقیق تری هستند و تصویری حقیقی تر را به نمایش می گذارند. واضح است که اگر تصویری از یک منظره داشته باشیم که توسط یک عکاس گرفته شده است، نمایش آن بوسیله SVG منطقی نخواهد بود چرا که در این مورد حجم فایل به مراتب بیشتر از فرمت PNG یا JPG خواهد بود.
اگر جزو طراحان وبی هستید که سرعت لود سایت و کیفیت آبجکت های گرافیکی موجود در سایتتان برایتان اهمیت زیادی دارد پیشنهاد می کنیم از فرمت تصویری svg استفاده کنید و تا حد امکان سعی کنید تصاویر بسیار پیچیده و پر از رنگ و گردینت را در این فرمت استفاده نکنید، اصولا SVG مناسب برای طراحی به سبک فلت دیزاین است.
در مرورگرهای قدیمی کار نمی کند
مرورگرهای قدیمی همچون IE8 و پایین تر قادر به پشتیبانی از SVG نیستند. از آنجا که این مرورگر ها توسط ماکروسافت پشتیبانی نمی شوند، قابلیت خوانش فایل های SVG را نیز از دست می دهند، بنابراین طرفداران مرورگرهای قدیمی نمی توانند از این فرمت خاص استفاده کنند.
معرفی 9 سایت دانلود فایل SVG
1- SVGator
یکی از سایت هایی که نرم افزاری در زمینه طراحی انیمیشن به صورت SVG آماده کرده سایت SVGator می باشد. با این نرم افزار شما تنها کافی است گرافیک خود را به صورت بصری طراحی کنید و در نهایت نتیجه را به صورت خروجی SVG و بدون نیاز به کدنویسی دریافت کنید. این نرم افزار یک نسخه رایگان در اختیار شما قرار می دهد و در صورت تمایل می توان به صورت ماهانه 18 دلار و یا یک سال با قیمت هر ماه 12 دلار تهیه کنید.
2- aniGen
سایت انیجن رایگان است و به صورت آنلاین به شما این امکان را می دهد که تصاویر انیمیشن خود را با SVG پیاده سازی کنید anigen می باشد که حتی سورس خود را درون گیت هاب برای علاقه مندان به اشتراک گذاشته است.
3- SVGJS
اگر با nodejs کار می کنید، از خدمات این سایت استفاده کنید. سایتی که به شما مستندات کاملی از نحوه عملکرد به همراه چندین نمونه از موارد انجام شده نشان می دهد که می توانید ازمیان آن ها انتخاب کنید.
4- Flaticon
5- Material Design Icons
6- Icons8
7- FreeIcons
8- IconStore
چگونه فایل هایی با فرمت svg را ایجاد و باز کنیم؟
فایل هایی با فرمت SVG اغلب توسط برنامه گرافیکی Illustrator تولید می شوند. به کمک باز کردن یک پرونده ی جدید، نوشتن جمله ی موردنظر، تبدیل فونت به شکل، unite کردن شکل و در نهایت ذخیره سازی پرونده است.
روش های باز کردن فایل آماده SVG در کامپیوتر به شرح زیر است:
مرورگر: یکی از ساده ترین روش های باز کردن فایل های SVG استفاده از مرورگر کامپیوتر است. مرورگرها می توانند به صورت آفلاین فایل های SVG را لود کنند و برای باز کردن این فرمت از طریق مرورگر کافی است گزینه باز شدن از طریق مرورگر را انتخاب کنید.
برنامه های Adobe: از آنجا که فایل های SVG از طریق برنامه ایلاستریتور Illustrator تولید می شوند، می توان آن ها را به کمک همین برنامه باز و مشاهده کرد. البته در صورتی که کیت SVG را برای پلاگین Adobe CS نصب کرده باشید، می توانید فایل های فرمت SVG را از طریق سایر برنامه های Adobe از جمله Adobe Photoshop،Photoshop Elements، InDesign و Adobe Animate نیز قابل مشاهده است.
برنامه های غیر ادوبی: برخی از برنامه های غیر Adobe نیز از فرمت SVG پشتیبانی می کنند و می توانند آن را باز کنند. Microsoft Visio ،CorelDRAW ،Corel PaintShop Pro و CADSoftTools ABViewer بخشی از این برنامه ها هستند.
برنامه های Inkscape و GIMP نیز دو نمونه از برنامه های رایگانی هستند که می توانند فایل SVG شما را باز کنند، ولی برای این کار نیاز به دانلود و نصب دارند و نمی توانند این کار را به صورت آنلاین انجام دهند.
اگر نمی خواهید برنامه ای روی دستگاهتان نصب کنید می توانید از Picozu که قابلیت باز کردن آنلاین فایل را در اختیارتان می گذارد استفاده کنید.
ویرایشگر های متن: از آنجا که جزئیات فایل های SVG ماهیتی متنی دارند، بسیاری از برنامه های ویرایشگر متن نیز قادر به باز کردن ورژن متنی این نوع فایل هستند. ساده ترین و در دسترس ترین برنامه برای این کار Notepad ویندوز است.
نرم افزار تبدیل عکس به svg و ساخت SVG
برای ساخت یک فایل svg نرم افزار محبوب Adobe illustrator و در درجه دوم Corel Draw می باشد نرم افزارهای متفرقه و کاربردی دیگری مانند Inkscape و Uniconvertor نیز که اپن سورس نیز می باشند هم به کارتان خواهد آمد.
دانلود فایل svg، تبدیل عکس به فرمت svg، فرمت svg در فتوشاپ، تبدیل فرمت svg به jpg، چگونه فایل svg را باز کنیم، تبدیل فرمت svg به png، فایل svg در فتوشاپ، ساخت svg، دانلود آیکون svg، دانلود پک آیکون svg، تصاویر svg، پیش نمایش فایل های، svg در ویندوز، نرم افزار svg، دانلود رایگان فایل های svg، نرم افزار تبدیل عکس به svg، دانلود وکتور انسان رایگان
SVG بر اساس XML است، این یعنی سینتکس آن به HTML شباهت دارد. به این صورت که برای ترسیم شکل های مختلف تگ های مختلف وجود دارد مثلا برای ترسیم دایره از تگ <circle /> استفاده می شود و در نهایت همه اشکال، درون یک تگ <svg /> قرار می گیرند.



این در حالی است که با تصاویر مبتنی بر bitmap، شما فقط ویژگی های title و alt را برای سئو در اختیار دارید.
فایل های گرافیکی SVG یا Scalable Vector Graphics از نوع وکتور یا برداری هستند و کیفیت آن ها با کوچک و بزرگ شدن ابعاد تصویر، تغییر نمی کند. فایل های گرافیکی SVG به تصاویر گرافیکی ثابت محدود نمی شوند بلکه تصاویر متحرک را نیز در بر می گیرند.
برای مثال تصاویر آنلاین در فرمت JPEG بهتر دیده می شوند، چرا که در کنار سایز کوچک دارای جزئیات رنگی دقیق تری هستند و تصویری حقیقی تر را به نمایش می گذارند. واضح است که اگر تصویری از یک منظره داشته باشیم که توسط یک عکاس گرفته شده است، نمایش آن بوسیله SVG منطقی نخواهد بود چرا که در این مورد حجم فایل به مراتب بیشتر از فرمت PNG یا JPG خواهد بود.
یکی از سایت هایی که نرم افزاری در زمینه طراحی انیمیشن به صورت SVG آماده کرده سایت SVGator می باشد. با این نرم افزار شما تنها کافی است گرافیک خود را به صورت بصری طراحی کنید و در نهایت نتیجه را به صورت خروجی SVG و بدون نیاز به کدنویسی دریافت کنید. این نرم افزار یک نسخه رایگان در اختیار شما قرار می دهد و در صورت تمایل می توان به صورت ماهانه 18 دلار و یا یک سال با قیمت هر ماه 12 دلار تهیه کنید.
2- aniGen
سایت انیجن رایگان است و به صورت آنلاین به شما این امکان را می دهد که تصاویر انیمیشن خود را با SVG پیاده سازی کنید anigen می باشد که حتی سورس خود را درون گیت هاب برای علاقه مندان به اشتراک گذاشته است.
3- SVGJS
اگر با nodejs کار می کنید، از خدمات این سایت استفاده کنید. سایتی که به شما مستندات کاملی از نحوه عملکرد به همراه چندین نمونه از موارد انجام شده نشان می دهد که می توانید ازمیان آن ها انتخاب کنید.
5- Material Design Icons
6- Icons8
7- FreeIcons
8- IconStore
روش های باز کردن فایل آماده SVG در کامپیوتر به شرح زیر است:
برنامه های Adobe: از آنجا که فایل های SVG از طریق برنامه ایلاستریتور Illustrator تولید می شوند، می توان آن ها را به کمک همین برنامه باز و مشاهده کرد. البته در صورتی که کیت SVG را برای پلاگین Adobe CS نصب کرده باشید، می توانید فایل های فرمت SVG را از طریق سایر برنامه های Adobe از جمله Adobe Photoshop،Photoshop Elements، InDesign و Adobe Animate نیز قابل مشاهده است.
برنامه های غیر ادوبی: برخی از برنامه های غیر Adobe نیز از فرمت SVG پشتیبانی می کنند و می توانند آن را باز کنند. Microsoft Visio ،CorelDRAW ،Corel PaintShop Pro و CADSoftTools ABViewer بخشی از این برنامه ها هستند.
برنامه های Inkscape و GIMP نیز دو نمونه از برنامه های رایگانی هستند که می توانند فایل SVG شما را باز کنند، ولی برای این کار نیاز به دانلود و نصب دارند و نمی توانند این کار را به صورت آنلاین انجام دهند.
ویرایشگر های متن: از آنجا که جزئیات فایل های SVG ماهیتی متنی دارند، بسیاری از برنامه های ویرایشگر متن نیز قادر به باز کردن ورژن متنی این نوع فایل هستند. ساده ترین و در دسترس ترین برنامه برای این کار Notepad ویندوز است.






درباره این مطلب دیدگاهی بنویسید...
آدرس پست الکترونیک شما منتشر نخواهد شد.